
今日は眠かったのでHTMLの動画を見るのはやめまして、フリーのUMLツールPlantUMLをインストールしてみました。
ビジュアル編集ではなく、シンプルなテキストファイルからUMLの各種図を作成するツールです。
上記URLのオンラインジェネレータというところを見れば、どういうツールかわかります。
インストールの方法
Visual Studio Codeからの作図
- Visual Studio Codeを起動する。
- 新規ファイルの言語モードをDiagramとして、拡張子.puで保存する。
- 例えば、次のように入力する(こちらを参考にした)
@startuml
Fred --> Bob: 食べ物を注文
@enduml
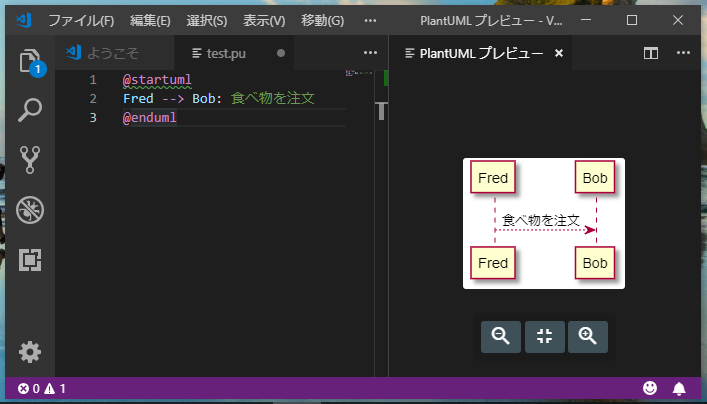
この状態で、右クリックメニューから[カーソル位置のダイアグラムをプレビュー]を選択すると以下のようになりました。

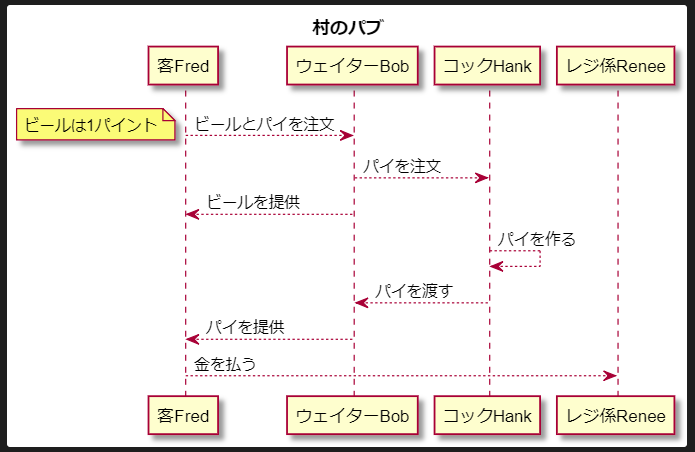
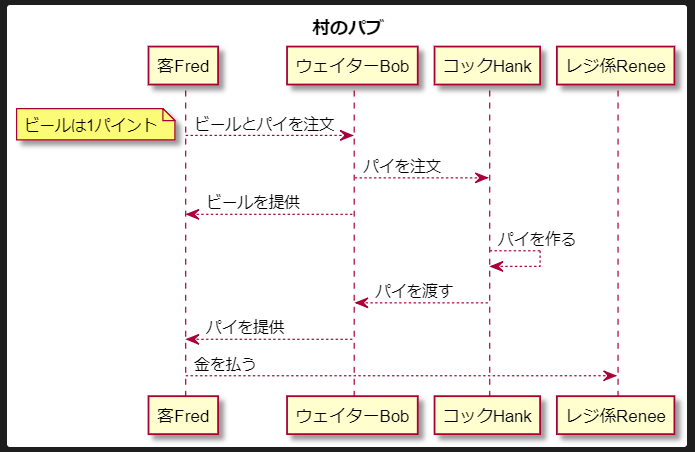
最終的に次のように入力してみました。
@startuml
title 村のパブ
客Fred --> ウェイターBob: ビールとパイを注文
note left: ビールは1パイント
ウェイターBob --> コックHank: パイを注文
ウェイターBob --> 客Fred: ビールを提供
コックHank --> コックHank: パイを作る
コックHank --> ウェイターBob: パイを渡す
ウェイターBob --> 客Fred: パイを提供
客Fred --> レジ係Renee: 金を払う
@enduml

最初、ビジュアル編集できないUML作成ソフトなんてと思いました。
しかし、Visual Studio Code内で編集できるのと、テキスト入れるとリアルタイムにダイアグラムが更新されるので、案外使えるとの印象です。
ただ、”Fred: 客”のようにする方法はわかりませんでした。
追記(2010-06-20): UMLのダイアグラムを描くためには、直感的に操作できるdraw.ioも良いと思いました。これが無料で使えるのが信じられないほどで、そのうち有料化されてしまうのかもしれませんけれど。