
まなぶさんの学習コミュニティに参加しているのですが、ブラインドタッチするよりEmmet使うのがよいみたいな話がありました。
なんだろうと思い早速使ってみました。以下が参考になりました。
Emmetを始めるのに、とりあえずこれだけ覚えておけば大丈夫|WEB EGG
今、HTMLとCSSを基礎から丹念に勉強中ですが、正直面倒くさいと思っています。
HTML文書自体は大昔から、HTMLエディタとか、1年前からはWordPressでビジュアル編集しています。
タグをいちいち覚えてタイプするなんてというのが正直なところです。
ところが、Emmetはそれをすごく楽にしてくれるのですね。
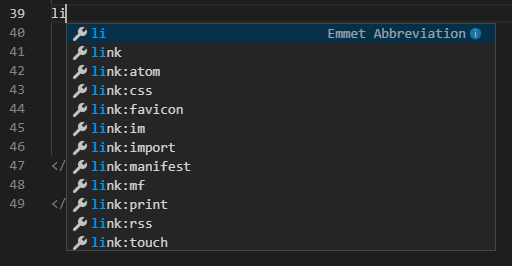
例えば、以下のようにタイプすると・・・
ol>li*5>a
これが次になっちゃいます。
<ol>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ol>
まあ、タイプ量は少ないけど、これも一種の暗号かよと思わなくもないです。
でも、ドットインストールで勉強中に・・・
<p><a href="#top">TOPへ</a></p>
のようにタイプするところで、直感で p>a と三文字タイプしてみたら、見事に次がでました。
<p><a href=""></a></p>
慣れればどんどん便利になりそうです。
ドットインストールにもEmmet入門があるのですね。勉強してみたいと思います。
- Post TagsEmmet