
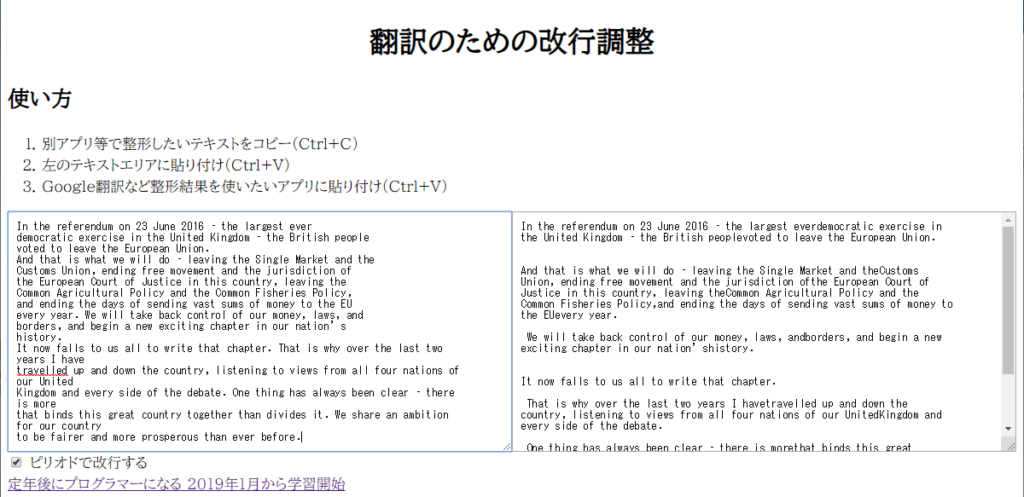
JavaScriptを用いた最初のWebページを作ってみました。
まあ作品と言えるほどのものではないけれど、自分の会社業務に役立つものです。
作業日数:約2日 (構想・まとめ含む)
今後、改良や修正を繰り返すと思いますが、記念にこのままの状態で保管しておきます。
https://software.pitang1965.com/LineBreakFormatter/v0.1/
追記:最新版はこちらです。

動機
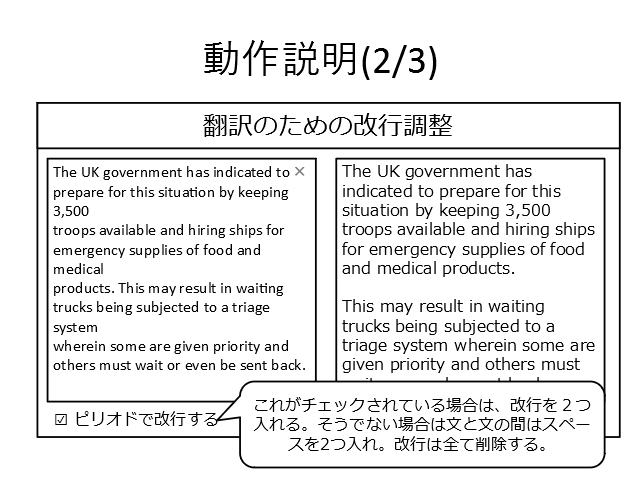
- 会社業務でPDF等の英文テキストをコピペしてGoogle翻訳する際に行の右端で改行がされていると期待した結果が得られない(そのようなPDFの例はこちらの5ページ目など)。
- 手作業で改行を調整するのは手間がかかる。
- 残業を減らしつつ、一定の成果を出すために無駄な作業は無くす必要がある。
- JavaScriptについては、ドットインストールの「はじめてのJavaScript (全11回)」をやったが、アウトプットしないとすぐに忘れそう。というか、すでに忘れている。
作業前のスキル
- HTMLとCSS、JavaScriptについてはドットインストールの入門教材をやったレベル
- 学習した内容をしっかり覚えてはないのでGoogle検索が頼り
- プログラミング自体は大昔にC/C++の長年の経験あり
仕様




主な技術的な調査項目
以下についてよくわからなかったので、作業する前に書き出して、Google検索しながら進めました。
1と10は未だ解決していません。
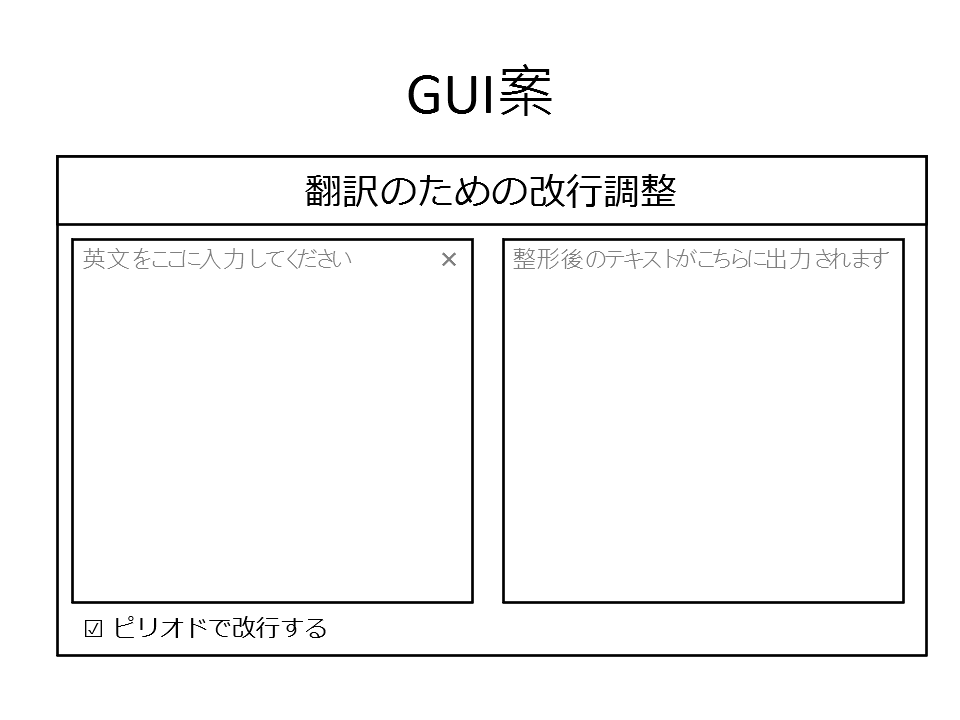
- レイアウト(目的からしてスマホでの使用は今回は考えない)や見た目
- ✕ボタンの実装
- 全般的に見栄えに改良の余地あり
- 編集可能又は不可能なテキストボックス
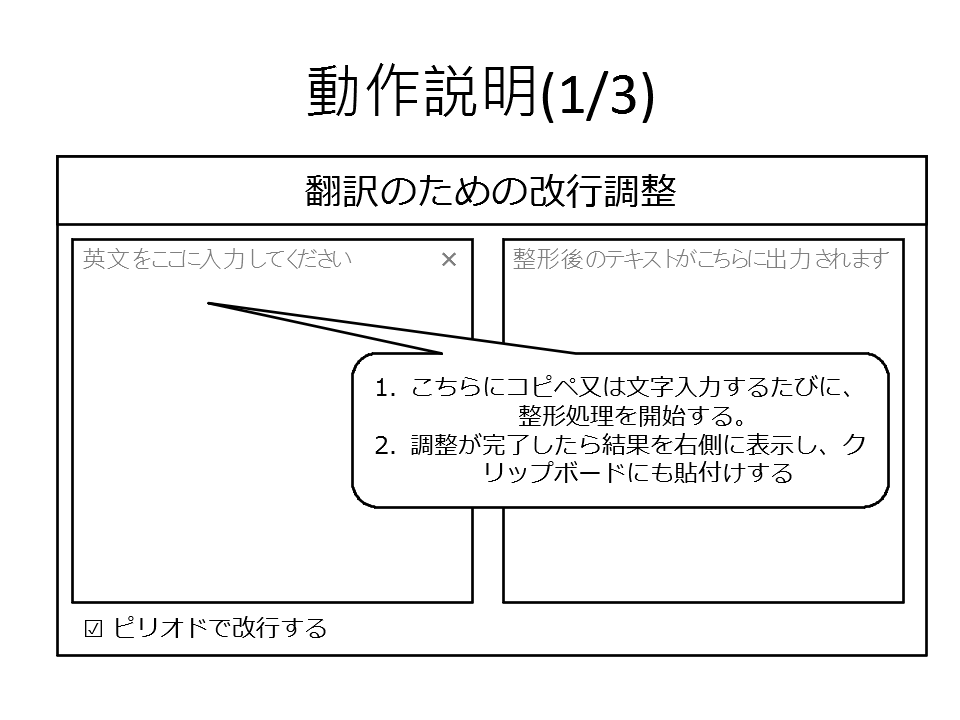
- テキストボックスへの編集を検出
- クリップボードからの貼付けを検出
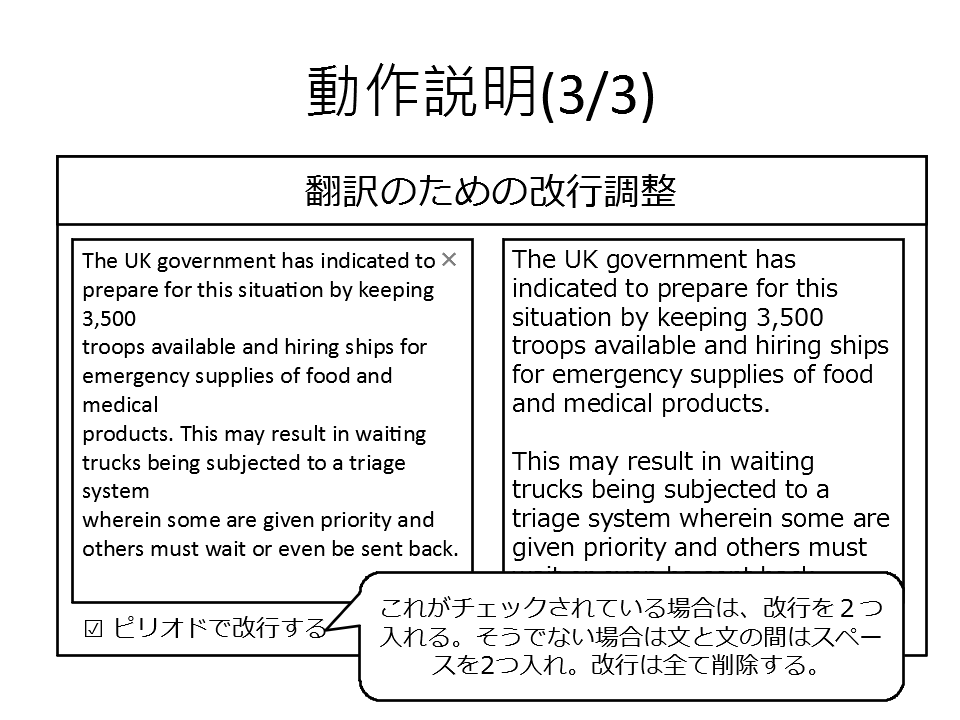
- チェックボックスの状態取得
- ヒントの表示(テキストエリアが空の時の淡色表示)
- 関数の呼び出し方法
- テキスト処理及びアルゴリズムの実装
- クリップボードへの貼付け
- ✕ボタンの吹き出しのヘルプ
難しかったところ
- JavaScriptの誤字等の間違いが実行してからわかり、デベロッパーツールで問題点を調べて解決の繰り返しが面倒。実行前に指摘して欲しいと思いました。
- 今後、この点については、TypeScriptの使用やWebStorm(有料だけど試用あり)を試してみたいと思います。
- クリップボードへの貼付けについては、こちらをまるまる参考にしました。フォーカスが奪われるので、元のコントロールにフォーカスを戻す処理を追加しました。
- このブログのために借りているレンタルサーバーにCyberduckでファイルを間違いなくアップロードしているのに、結果がアップロード前のままとなっている問題に1時間以上悩み、友人に質問したところ、ブラウザのキャッシュをクリアすればよいことがわかりました。
感想
- まだまだ、HTMLやCSSの基礎学習も不十分ですが、やってみて覚えることも多かったです。
- どこを勉強しなければいけないかも少しわかりました。
- HTML, JavaScript, CSS合わせて、わずか160行程度の小さなものですが、自分にとって役に立つものができて一石二鳥でした。
- アルゴリズムは簡単なもので、完璧でないと思いますが、今後使いながら改良していきたいと思います。
- Git/GitHubも使っていきたいと思います。