コマンドライン・インタフェースによるFitbit OSアプリ及びクロックフェースのビルド方法
- Post AuthorBy pitang1965
- Post DateWed May 01 2019

はじめに
Fitbitで動くアプリケーションやクロックフェース(文字盤)は、WebアプリのFitbit Studioでおこなうことができます。
しかし、使いなれたエディタを用いたり、Gitで管理したりするためには、コマンドライン(CLI) ツール を使いたくなるかもしれません。
本記事は、こちらで説明されている内容をWindows 10で試した結果のメモです。
CLIツールの動作環境
- macOS、Windows及びLinux OSで動作します。
- Node.js 8.X+ を上記OSにインストールする必要があります。
Node.jsのバージョン確認はPowerShellで次のコマンドでおこなえます。
> node --version
v10.15.1
新しいプロジェクトの作成
PowerShellを起動し、適当なフォルダ(例:Fitbit Projects)に移動してから次のコマンドで適当なプロジェクト名(例:test001)を実行します。ただし、大文字は使えません。
npx create-fitbit-app <プロジェクト名>これを実行すると、大量の階層的なファイルを含むnode_modules フォルダ (
1.2万以上のファイル、1400以上のフォルダ) 、package.json, package-loc.jsonファイルが生成されます(計98MBほど)。
途中、次のような質問がありますが、上下の矢印キーで選択し、Enterキーで次に行きます。
? What type of application should be created?
app
clockface // こちらを選びました。
続いてアプリケーション名を聞かれるので、ここでは適当に”Cli Test”としました。
追加機能に関する続く2つの質問はY→Enterまたは単にEnterで受け入れます。
どのハードウェアを用いるかは、aキーを押して、すべてが選択(*が付く)された状態としました。
? What should the name of this application be? Cli Test
? What should the name of this application be? Cli Test
? Should this application contain a companion component? Yes
? Should this application contain a settings component? Yes
? Which platforms should this application be built for? (Press to select, to toggle all, to invert selec
tion)Fitbit Ionic, Fitbit Versa, Fitbit Versa Lite
Creating device component
Creating companion component
Creating settings component
既存プロジェクトのアップデート
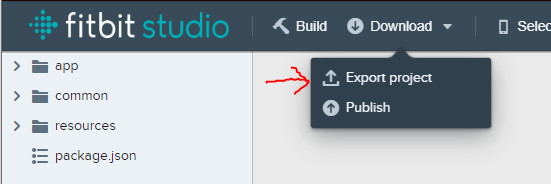
Fitbit Studioで既に作成済のプロジェクトをCLIツールで扱えるようにするには、Project Listから個別のプロジェクトに移動した後に、プロジェクトをダウンロードし、unzipします。

この後、package.jsonファイルで依存関係を次の上から下のように変更します。ただし、バージョン番号はFitbit SDK Toolchain(こちらを参照)とFitbit SDK CLI(こちらを参照)の最新を指定します。
"devDependencies": {
"@fitbit/sdk": "~3.0.0"
}
↓
"devDependencies": {
"@fitbit/sdk": "~3.1.0", // カンマを忘れずに
"@fitbit/sdk-cli": "^1.6.0"
}
その後、 PowerShellで このpacage.jsonのあるフォルダに移動して、次のコマンドを実行します。
npm install
これで先程同様に、膨大なファイルが追加されます。
プロジェクトのビルドとインストール
プロジェクトのフォルダで次のコマンドを実行します。
npx fitbit-build
npx fitbit
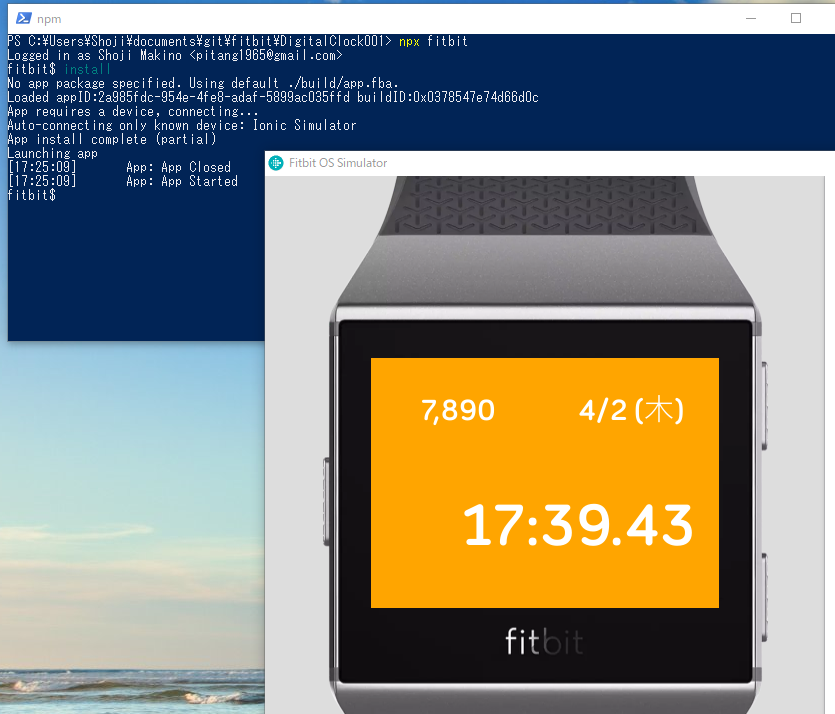
ここでFitbit OS Simulator(Windows, macOS)を起動しておき、次のコマンドをfitbitシェル上で実行すると、シミュレータにビルドされたものがインストールされ、実行されます。
fitbit$ install
ここでビルドスクリプトが設定済(「新しいプロジェクトの作成」の処理をやった場合は済)であれば、リビルドはfitbitシェル上で以下を実行すればよいです。
fitbit$ buildソースコードエディタ
Microsoft VSCodeなどのツールで、エディタ内でターミナルシェルを直接実行し、ビルドやインストール、ログの閲覧が可能です。
VSCodeでは、package.jsonファイルで定義されたビルドタスクを[ターミナル] – [ビルドタスクの実行…]や[タスクの実行…]から該当するタスクを選択して実行できます。上記の「新しいプロジェクトの作成」で作成したプロジェクトの場合、ビルドは”npm: build”でおこなえました。
Shift-Ctrl-Bでビルドを行えるようにするには、VSCodeの[ターミナル] – [規定のビルドタスクの構成の構成…]からビルドタスクを選択しておけばよいです。
参考になるサンプル
https://github.com/Fitbit/sdk-moment が参考になります。次の手順でビルドできます。
- 上記URLからzipをダウンロードし任意の場所にて伸張する。
- 任意の場所にて、上記の「新しいプロジェクトの作成」の手順を実行する。
- 1のフォルダの内容を2のフォルダに上書きコピーする。
- 2のフォルダにて下記コマンドを実施する。その後のビルド手順は上記の「プロジェクトのビルドとインストール」の通り。
PS C:\...\xxx> npx fitbit-build generate-appid Wrote new app ID: c55ed8ff-9cd6-4f28-b232-0246dedb945d // 例です。
まだよくわからないこと
これで一応、VSCodeでコードを編集することができるようにはなりました。Gitでもソース管理ができることでしょう。しかし、まだよくわからないことがたくさんあります。
- VSCodeでビルドしたあと、シミュレータへのインストールまでの自動化の方法。現状だと、PowerShellのfitbitシェルでinstallコマンドを実行しないといけない。
- CSS内のSVGに関連する viewport-fill、x, y, text-lengthプロパティに対して、 unknown propertyとVSCodeに言われる。こちら関連。
- Post TagsFitbit