
購入したデスクトップPC(Windows)のVisual Studio CodeにPowerShell Coreをインストールしたりしていたら、Visual Studio Codeに統合されたターミナルが動かないことに気が付きました。PowerShell もコマンドプロンプトもGit Bashも統合環境下にて動きません。
どうにも解決できなかったので、ひろのさん(@hironofreelance)さんのSlackにて支援いただきました。
Chrome Remote Desktopを駆使し見ていただいた結果、確かにおかしいのでVisual Studio Codeを再インストールしてみてはどうかということでした。
「Visual Studio Code(VScode)を完全にアインストールするメモ 」を参考に完全にアンインストール後に、これまでどおりの拡張機能も入れましたが、問題が解消しました!
これで、PowerShell Coreだけでなく、既存のシェル(PowerShell, Git Bash, コマンドプロンプト等)をVisual Studio Code内で使用できます。
ありがとう。ひろのさん!

作業内容
私の環境(Windows 10 Pro)での操作は以下の通り。
Visual Studio Codeのアンインストール
- プログラムの追加と削除からVisual Studio Codeをアンインストールする。(図1)
- “C:\Users\ユーザー名\.vscode”フォルダを削除する。
- “C:\Users\ユーザー名\AppData\Roaming\Code”フォルダを削除する。

Visual Studio Codeのインストール
- https://code.visualstudio.com/download からダウンロードしてインストールする。
PowerShell Coreのインストール
- https://github.com/PowerShell/PowerShell の中程の”Get PowerShell”のところから、Downloads (stable)の.msi をクリックしてインストールする。
Visual Studio CodeでPowerShell Coreを使えるようにする
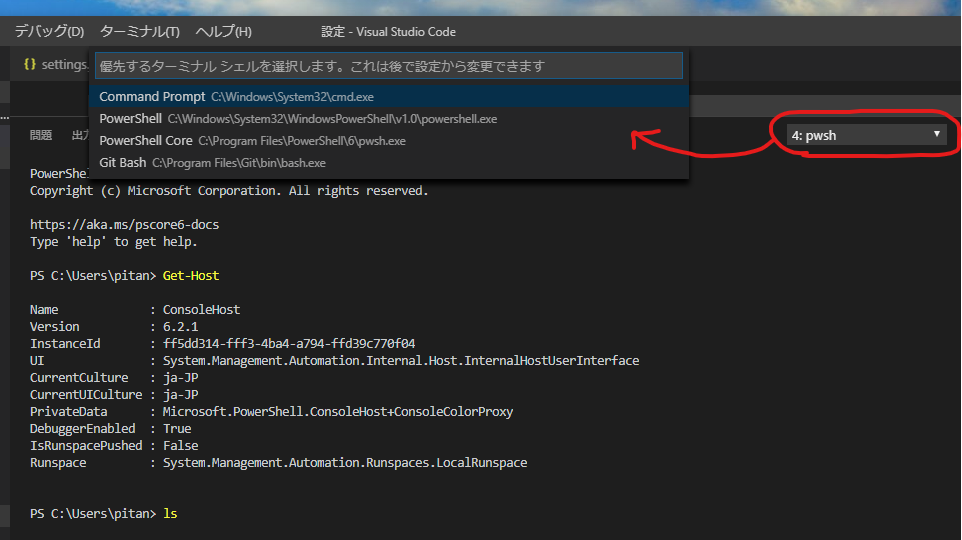
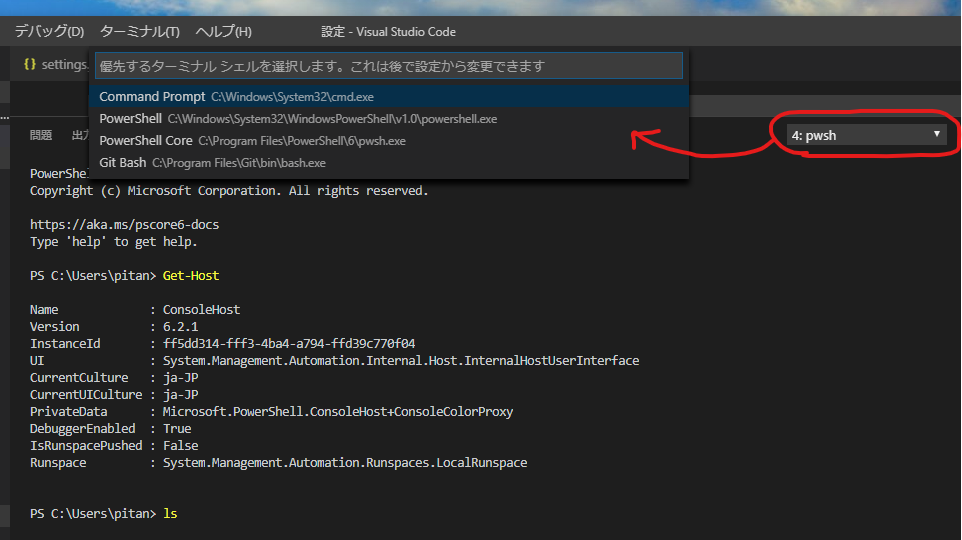
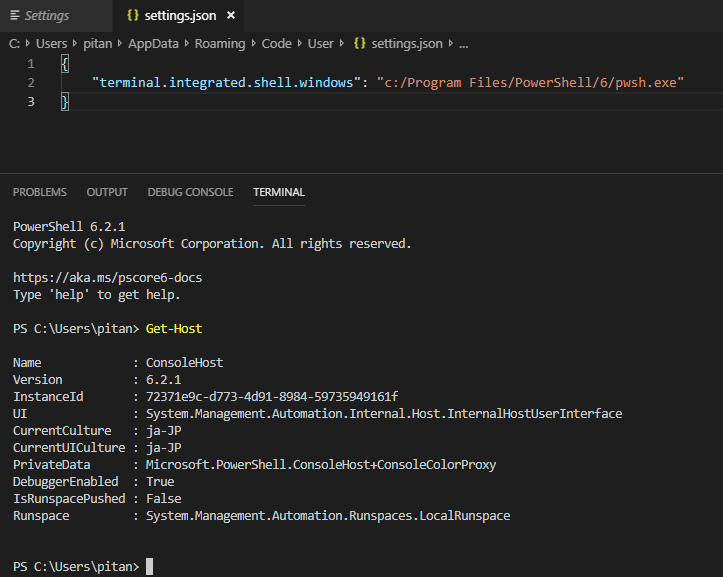
- 設定画面からterminal.integrated.shell.windowsを探し、settings.jsonファイルを編集する(図2)。

【参考】Visual Studio Codeの拡張機能のインストール
- 今回Visual Studio Code等のバージョンは次のとおり。
- バージョン: 1.35.1 (user setup)
- 日付: 2019-06-12T14:30:02.622Z
- OS: Windows_NT x64 10.0.17763
- PowerChell Core: 6.2.1
- これで次の拡張機能を入れて問題ありませんでした。
- Japanese Language Pack for VS Code(VSCodeを日本語化)
- ESLint (JvavaScriptの構文チェック)
- TSLint (TypeScriptの構文チェック)
- Live Server (ページを自動リロードする開発ローカルサーバー)
- Mithril Emmet (HTML等の入力補完)
- PlantUML (テキストファイルでUML描画)
- Post TagsPowrShell Core, Visual Studio Code