Node.jsアプリケーションをHerokuにデプロイしました
- Post AuthorBy pitang1965
- Post DateTue Aug 13 2019

Node.jsの勉強のために作った小さなアプリケーションをWebサイトに公開するのに、Herokuというのを初めて使ってみました。
準備
- Heroku: クラウド・アプリケーション・プラットフォームのアカウントを作成する。
- The Heroku CLIをインストールする。
- SSHキーを設定する。
- 公開するアプリケーションを何か作る。
1から3については、こちらに少しメモを残しています。
Visual Studio Codeでの操作
ステップ1. ターミナル(bash)でHerokuのコマンドを実行する
$ heroku keys:add // 質問にはy $ heroku create pitang1965-weather-application Creating ⬢ pitang1965-weather-application… done https://pitang1965-weather-application.herokuapp.com/ | https://git.heroku.com/pitang1965-weather-application.git pitan@DESKTOP-FDCPKKH MINGW64 ~/Documents/GitHub/node-course/web-server (master)
上記に二つのURLが表示されていますが、前者の https://pitang1965-weather-application.herokuapp.com/ をCtrl + クリックで開くと、次のような画面が現れます。

この段階では、まだアプリケーションは実行できません。
ステップ 2.package.jsonを編集する
以下の部分を編集します。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
}, 上記を次に変えます。
"scripts": {
"start": "node src/app.js"
}, ステップ 3. npm run startを実行する
以下を実行することで、pacakege.json の scripts で指定した方法でアプリケーションを起動できます。今回の例ではブラウザで http://localhost:3000/ で実行できます。
$ npm run start web-server@1.0.0 start C:\Users\pitan\Documents\GitHub\node-course\web-server node src/app.js Server is up on oprt 3000.
ステップ 4. コードをHeroku対応に変更する
app.js をローカルで実行するのに、 http://localhost:3000/ を使っていたのですが、これを変更します。
:
const app = express()
:
:
app.listen(3000, () => {
console.log('Server is up on port 3000.')
}) 上記を下記のように変更します。
:
const app = express()
const port = process.env.PORT || 3000
:
:
app.listen(port, () => {
console.log('Server is up on port ' + port)
}) 続いて src/app.js にも localhost を参照している場所があったので、修正します。
fetch('http://localhost:3000/weather?address=' + location).then((response) => { ・・・上記を下記にします。
fetch('/weather?address=' + location).then((response) => { ・・・ステップ 5. 変更したコードをHerokuにプッシュする
Ctrl + Cで npm run start を停止した後、次のコマンドを入力します。
$ git status // 状況確認(まだ gitの管理化でなければ先に $ git initして.gitignoreファイル編集) $ git add . $ git commit -m "[Update] Setup app for Heroku" $ git push $ git remote heroku origin
更に次のコマンドを実行します。
$ git push heroku master
処理に少々時間がかかりますが、出力内容の抜粋は次のとおりです。
remote: Building source: remote: -----> Node.js app detected remote: -----> Creating runtime environment remote: -----> Installing binaries remote: -----> Installing dependencies remote: -----> Build remote: -----> Pruning devDependencies remote: -----> Caching build remote: -----> Build succeeded! remote: -----> Compressing… remote: -----> Launching… remote: Verifying deploy… done. To https://git.heroku.com/pitang1965-weather-application.git [new branch] master -> master
ステップ6. 実行のテスト
ここで、上記ステップ1のWelcomeスクリーンをリロードします。
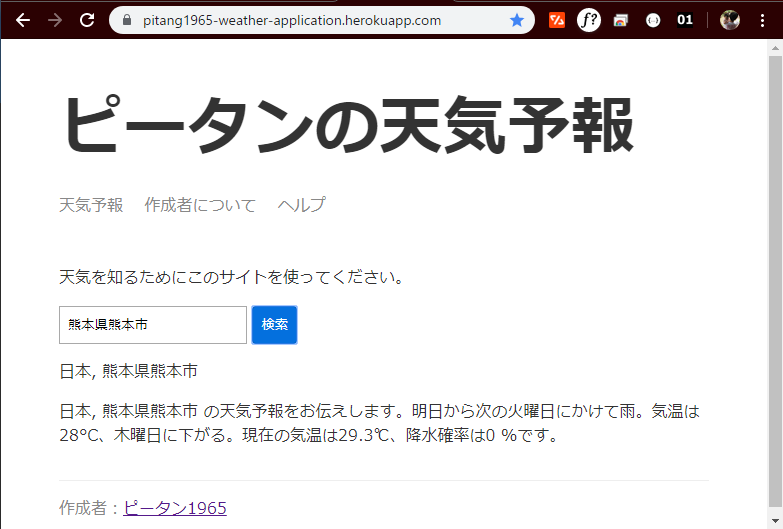
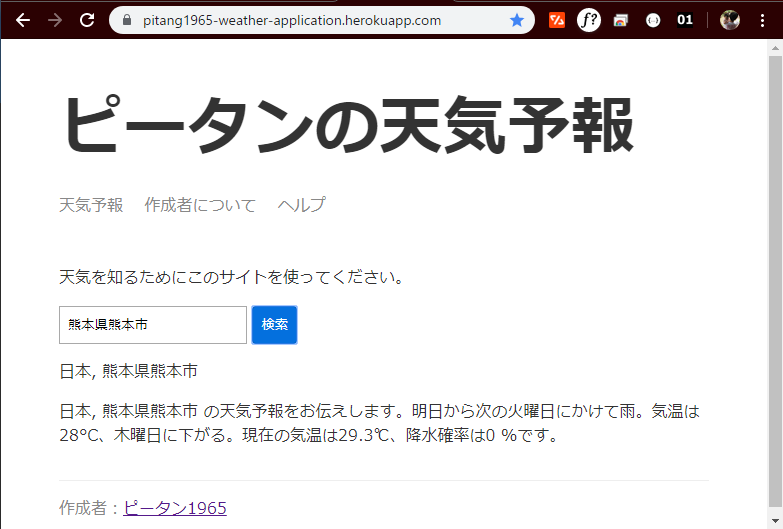
https://pitang1965-weather-application.herokuapp.com/ でアクセスできるようになりました!

ステップ7. 更にコード変更した場合
この後、コードを変更するには、ローカルでテストをした後に、次のようなコマンドを実行します。
$ git status // 現状確認 $ git add . $ git commit -m "[Update]なんたらこうたらとか" // 複数行コメントは -m "1行目" -m "2行目" ... $ git push $ git push heroku master
感想
素晴らしく簡単にWebアプリケーションを公開することができました!しかし、以下の流れが魔法的で、ピンと来ていないので、学習を続けます。
- アプリケーションルートから heroku create を実行して、新しいアプリケーションを作成する。
- これにより、新しいアプリケーションが作成され、新しい heroku Gitリモートがセットアップされる。
- コードをそのリモートにプッシュ(git push heroku master)して、アプリケーションをデプロイする。
- heroku open を実行して、ブラウザーでアプリケーションを開けるようになる。