Postmanはとっても便利 ~ 環境変数と認証トークン
- Post AuthorBy pitang1965
- Post DateMon Sep 16 2019

今、Node.js, MongoDB, Express.js, Mongoose等を使って、APIをバックエンドとして使用した認証ありのWebアプリケーションの開発について学習中です。ここで、API開発に役立つツールであるPostmanが凄く便利だったのでメモを残します。
Postmanとは
Postman は、HTTPリクエストを行うためのツールセットを提供することにより、REST APIのテストを簡単にするツールです。
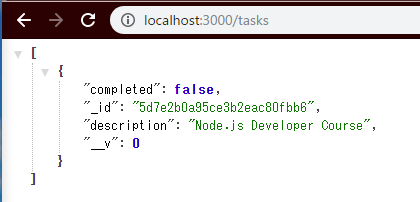
例えばGETリクエストならブラウザで次のように実行可能です。

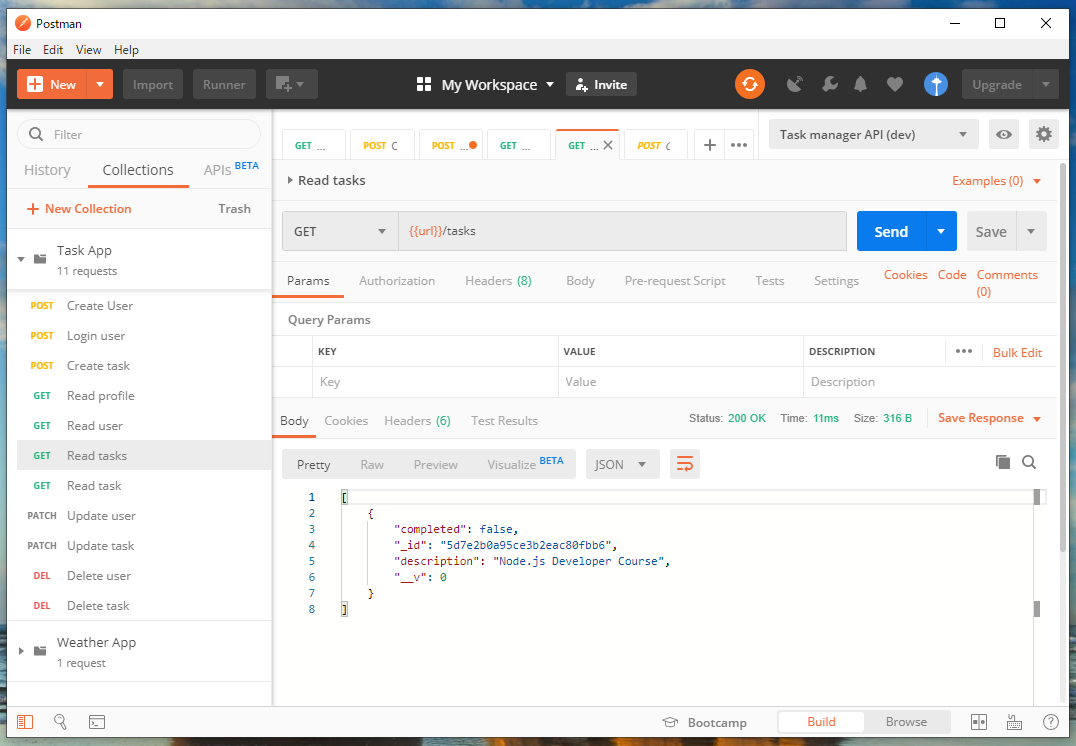
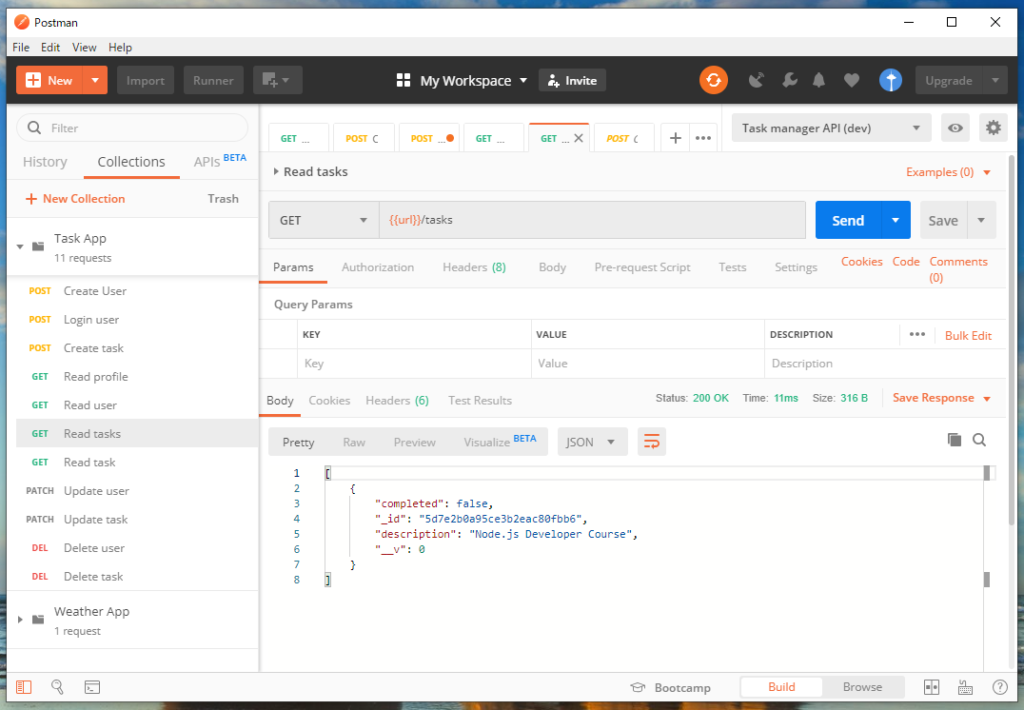
しかし、Postmanを使えば、次のように各種リクエストメソッド(POST, GET, PATCH, DELETE等)を登録しておき、青い[Send]ボタンをクリックするだけでテストし、結果を確認できます。

Postmanのインストール
PostmanはMac, Windows, Linux上に、こちらからインストールし、無料で使用できます。
基本的な使い方
APIリクエストには、例えば、”Get tasks”などの名前を付けて、 リクエストメソッド(POST, GET, PATCH, DELETE等) を指定し、例えば”localhost:3000/tasks”などと入力し、[Save]ボタンで保存します。

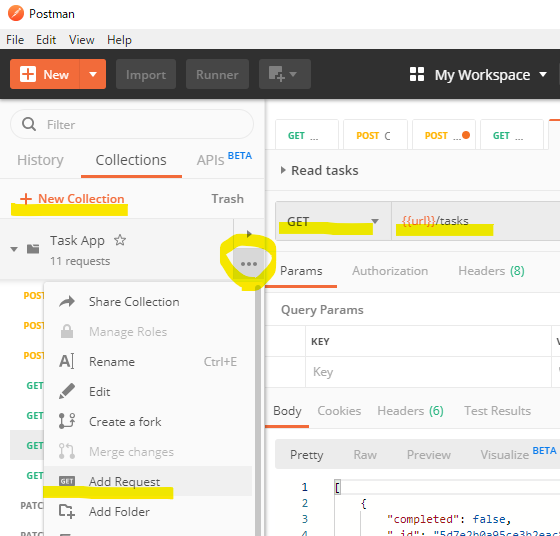
基本的には、複数APIリクエストを束ねるためのコレクションを[+ New Collection]で作成し、コレクションの[…]ボタンから[Add Request]でAPIリクエストを追加していきます。
APIリクエストの呼び出しは、[Send]ボタンによりおこないます。
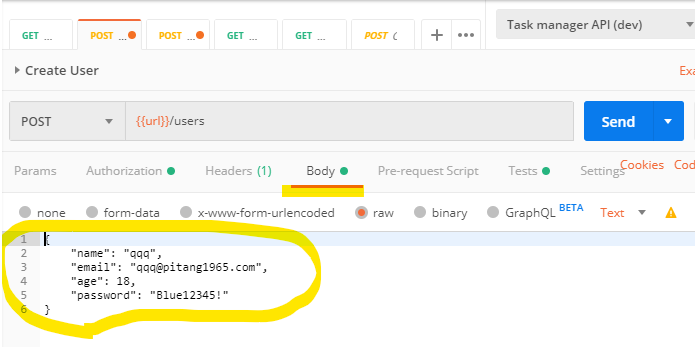
例えば、新しくユーザを登録するAPI呼び出しは、次のようにデータを指定しておこなうことができます。

環境変数の使用
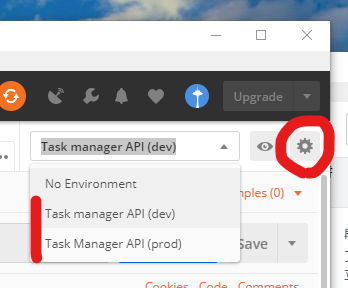
現在は、localhost環境でテストをしていますが、やがて本番のサーバーにでデプロイしたときには、URLの書き換えが必要になります。1セットのリクエストメソッドに対して、 環境変数を用いてURLを切り替える事により、下図のようにテスト対象を実環境とlocalhost環境で容易に切り替え可能にできます。

この編集は上図の設定アイコンからおこないます。

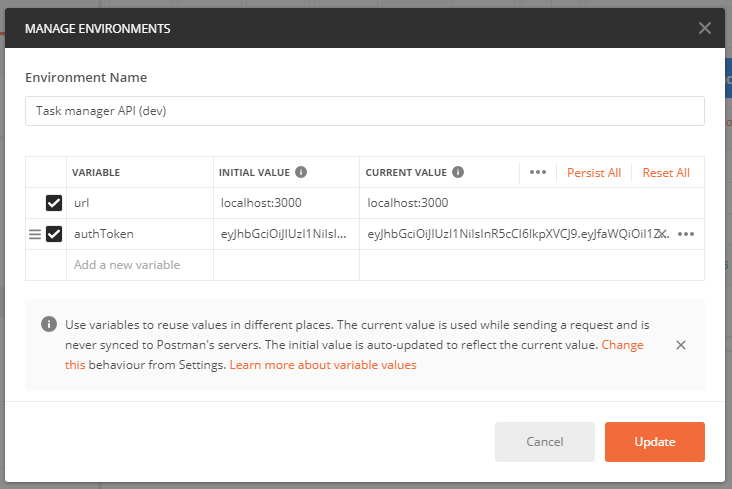
ここでは、localhost環境のための url という変数とその値を定義しています。別途、本番環境用にも url の値を設定しておきます。
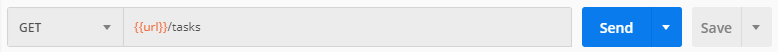
これにより、次のように {{ と }} により囲う事によって、環境変数を使用できます。

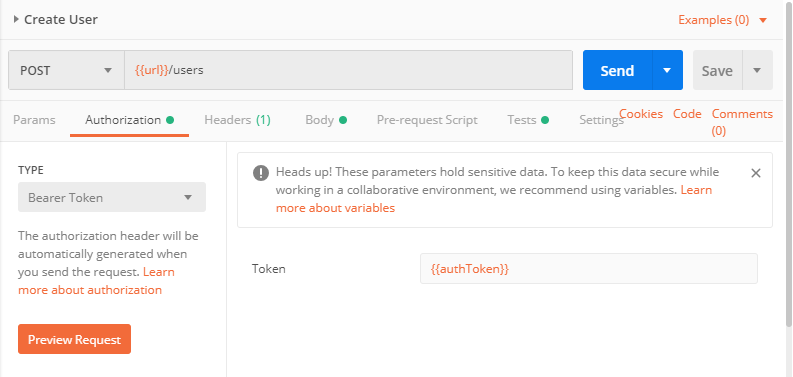
Bearerトークンの設定
Bearerトークンの設定は、[Authorization]タブ で設定できます。

ここでTokenに、次のように設定することが可能です。
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJfaWQiOiI1ZDdhNGIwNTJhNjcyMTNiZDQwM2Y3M2MiLCJpYXQiOjE1Njg1NTE2NjN9.k_eN-UNEBseTJMVzvL83WGuN9uEjQCnac2rBbs_SZl4
しかし、ここに次のように環境変数の形で記載しておき、別途設定する方法が便利です。
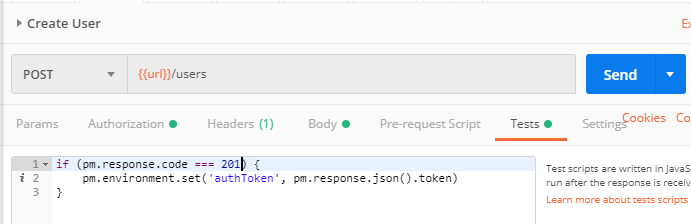
{{authToken}} どのようにやるかというと、Create user 及び Login user と名付けたリクエストの[Tests]タブに次のように、簡単なJavaScriptを設定します。

これでPOSTリクエストを実行したあとのレスポンスで得たtokenを環境変数 authToken に設定できます。
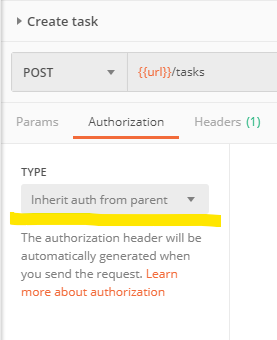
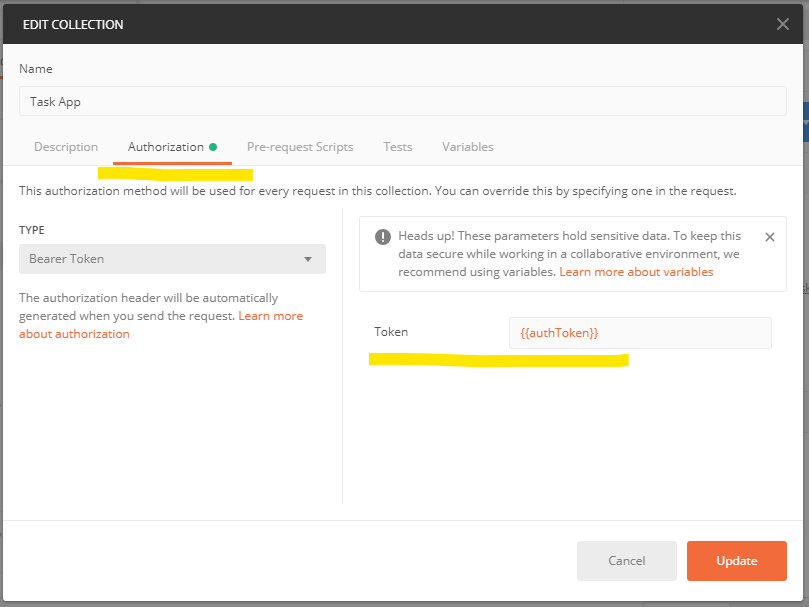
そして、認証が必要なその他のリクエストでは、[Authorization]タブにて、 Bearerトークン で環境変数authToken を使ってもよいし、次の方法もあります。

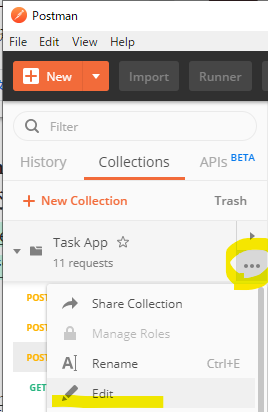
これをおこなうには、Collection の設定よりおこないます。


このPostmanを使うことにより、モバイルアプリやWebアプリケーションのバックエンドとするAPI開発が効率よくおこなえそうです。