
前回の学習で得た知識を元に、一応通信だけできるバージョンを作成しました。
この状態では、認証もないどころか、誰が発言しているのか不明(笑)ですし、ユーザインタフェースも改良の余地がありすぎです。
しかし、この後に機能追加し、見た目を整えるつもりですが、現状のコードはこれはこれで短くて参考になるかもしれないと思ったので公開します。
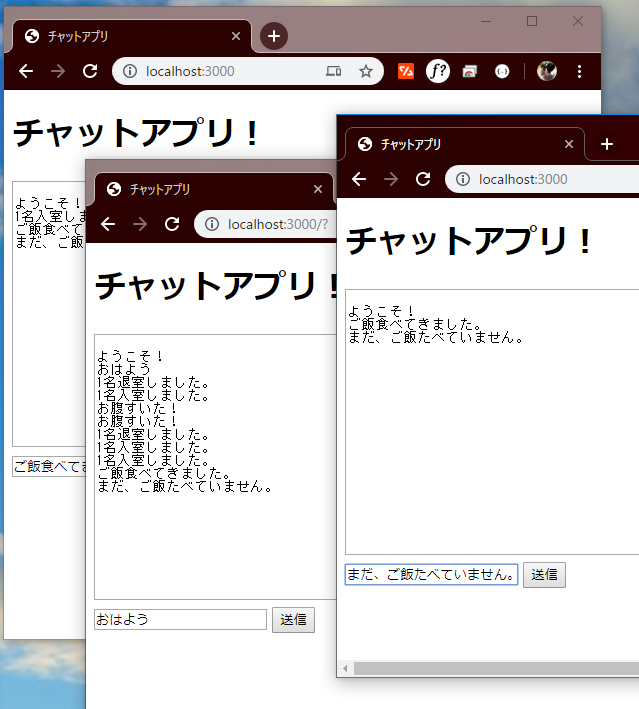
実行結果

- ブラウザを起動し、localhost:3000 にアクセスするとそのブラザにのみ「ようこそ!」と表示され、同じURLにアクセスしている他のブラウザには「①名入室しました。」と表示されます。
- ブラウザと閉じたり、リフレッシュすると、他のブラウザに「1名退室しました。」と表示されます。リフレッシュの場合は、再入室になります。
- [送信]ボタンをクリックすると、直ちに全ブラウザにメッセージを追加表示します。
index.html
<!DOCTYPE html> <html lang="ja""> <head> <meta charset="UTF-8"> <title>チャットアプリ</title> </head> <body> <h1>チャットアプリ!</h1> <textarea id="message-text" rows = "20" cols = "80"></textarea> <form id = message-form> <input id = 'message-input' placeholder="メッセージ入れてね。"/> <button>送信</button> </form> <script src="/socket.io/socket.io.js"></script> <script src="/js/chat.js"></script> </body> </html>
クライアント側コード (chat.js)
const socket = io()
const messageText = document.getElementById('message-text')
const messageInput = document.getElementById('message-input')
document.getElementById('message-form').addEventListener('submit', (e) => {
e.preventDefault()
socket.emit('sendMessage', messageInput.value)
})
socket.on('updateMessage', (message) => {
messageText.textContent = messageText.textContent + '\n' + message
}) サーバー側コード (index.js)
const path = require('path')
const http = require('http')
const express = require('express')
const socketio = require('socket.io')
// Expressアプリケーションの生成
const app = express()
// Expressアプリケーションを用いてのHTTPサーバーの生成
const server = http.createServer(app)
// HTTPサーバーに socket.io を接続
const io = socketio(server)
const port = process.env.port
const publicDirectoryPath = path.join(__dirname, '../public')
app.use(express.static(publicDirectoryPath))
io.on('connect', (socket) => {
console.log('新しい WebSocket 接続')
socket.emit('updateMessage', 'ようこそ!')// 全てのブラウザに送られない
socket.broadcast.emit('updateMessage', '1名入室しました。') // 他の全てのブラウザに送られる
socket.on('sendMessage', (message) => {
io.emit('updateMessage', message) // 全てのブラウザに送られる
})
socket.on('disconnect', () => {
io.emit('updateMessage', '1名退室しました。') // 全てのブラウザに送られる
})
})
server.listen(port, () => {
console.log(`Server is up on port ${port}`)
}) - Post TagsSocket.io