
自分のWebアプリケーションから何かのイベントに対して、自分のメールアドレスに通知を飛ばす方法をメモします。
ここでは、SendGrid を使用します。
アカウントの作成
まずは SendGrid からアカウントを作成します。
Company WebSiteとか聴かれたら”No site yet”とか、人数とか適当に入れてFreeプランで登録します。
SendGridでの設定(その1)
新しく自分のWebアプリケーションからメールを送るようにしたければ、Setup Guide のページからがわかりやすいです。
- Send Your First Email
- Integrate using our Web API or SMTP relay の[Start]ボタンをクリックする。
- Choose a set up method
- Web API の[Choose]ボタンをクリックする。
- Choose the language you want to use
- 使いたいプログラミング言語を選択する。
- 今回は、Node.js の[Choose]ボタンをクリックする。
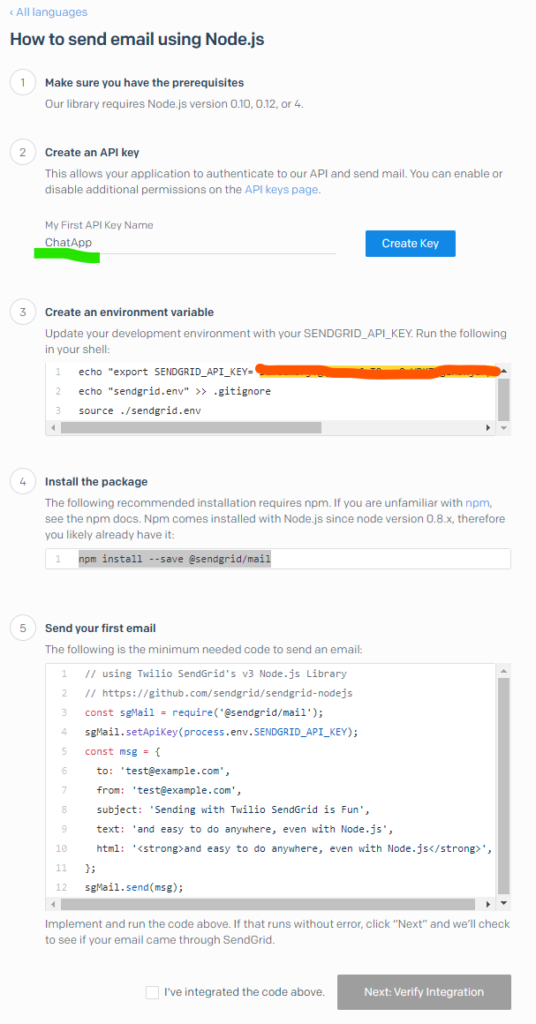
- How to send email using Node.js(下図参照)
- ①の条件は満たしている前提で②で適当な名前を入力して、[Create Key]ボタンをクリックする 。
- ③に生成されたAPIキーが表示される。
- まずは、ターミナルで④のコマンドを実行してインストールをおこう。
- ⑤のソースコードを参考にする。

テスト
具体的には、config/dev.env ファイルなどに次の形式でAPIキーを設定します(ローカル環境の場合)。
SENDGRID_API_KEY='SG.*******'
そして、例えば src/utils/email.js といったファイル上記⑤のコードを貼り付けし、to: と from: 等を修正してテストします。src/utils/email.js 単体でまだ実行できない状態であれば、次のようにAPIを試験的に直書きして実行します。
// using Twilio SendGrid's v3 Node.js Library
// https://github.com/sendgrid/sendgrid-nodejs
const sgMail = require("@sendgrid/mail");
// sgMail.setApiKey(process.env.SENDGRID_API_KEY); // 後でこちらに戻しますが・・・
sgMail.setApiKey('****'); // とりあえずAPIを直接書いてしまいます。
const msg = {
to: "***", // 適切なメールアドレスにする
from: "***", // 適切なメールアドレスにする
subject: "Sending with Twilio SendGrid is Fun",
text: "and easy to do anywhere, even with Node.js",
html: "<strong>and easy to do anywhere, even with Node.js</strong>"
};
sgMail.send(msg); 上記コードであれば、次のように実行すれば無事メールが届くはずです。
> node src/utils/email.js
SendGridでの設定(その2)
無事メールが届いたら、上図「Node.jsによるEメールの送信方法」の一番下のチェックボックスをチェックして [Next: Verify Integration]ボタンをクリックし、次のページの [Verify Integration]ボタンもクリックして SendGrid での設定は完了になります。
- Post TagsSendGrid