
前回のその①ではJSXを用いて予め設定した変数を表示してみました。
今度はボタンをクリックしたら、何かの値が変わるというのをやってみました。
注意すべきなのは、JSXに指定した変数の値を変えても、描画は自動でやり直されないということです。
ReactDOM.renderを再度呼び出してあげる必要があります。
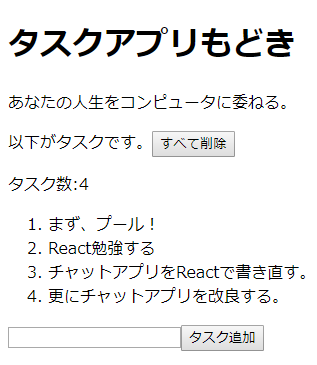
以下は、ブラウザで文字列を入力してボタンを押すと、画面が更新されるものです。

これのコードは次で、ReactDom.renderがボタンを押すと呼び出されるのと、ボタンを押さなくてもWebページが表示される最初には呼出されるようにしています。
const app = {
title: 'タスクアプリもどき',
subtatile: 'あなたの人生をコンピュータに委ねる。',
tasks: []
}
const onFormSubmit = (e) => {
e.preventDefault();
const task = e.target.elements.task.value;
if (task) {
app.tasks.push(task);
e.target.elements.task.value = '';
render();
}
}
const appRoot = document.getElementById('app')
const onRemoveAll = () => {
app.tasks = [];
render();
}
const render = () => {
const template = (
<div>
<h1>{app.title}</h1>
{app.subtatile && <p>{app.subtatile}</p>}
{app.tasks.length >0 ? '以下がタスクです。':'タスクがありません。'}
<button onClick={onRemoveAll}>すべて削除</button>
<p>タスク数:{app.tasks.length}</p>
<ol>
{
app.tasks.map((task) => <li key={task}>{task}</li>)
}
</ol>
<form onSubmit={onFormSubmit}>
<input type="text" name="task"/>
<button>タスク追加</button>
</form>
</div>
);
ReactDOM.render(template, appRoot)
}
render(); また、JSXにはJSXが入れ子にできます。これによってタスク一覧のリストを描画しています。
- Post TagsReact