
Udemy教材で作った小さなReactアプリをNetlifyに完全無料でデプロイした過程のメモです。
デプロイ結果
https://githubfinder-pitang1965.netlify.com/
手順
今回のアプリ固有の準備
GitHub APIを使用しているアプリであったので、次のようにします。
if (process.env.NODE_ENV !== 'production') {
githubClientId = process.env.REACT_APP_GITHUB_CLIENT_ID;
githubClientSecret = process.env.REACT_APP_GITHUB_CLIENT_SECRET;
} else {
githubClientId = process.env.GITHUB_CLIENT_ID;
githubClientSecret = process.env.GITHUB_CLIENT_SECRET;
}別途、.env.localというファイルに次のように設定しています。
REACT_APP_GITHUB_CLIENT_ID='xxx'
REACT_APP_GITHUB_CLIENT_SECRET='xxx'Netlifyのアカウント作成
https://www.netlify.com/にてアカウントを作成します。
GitHubのアカウントがあれば何回かクリックするだけです。

Netlify CLIをインストール
以下のコマンドでNetlifyのコマンドラインツールをインストールします。
> npm i -g netlify-clis
Netlify.tomlの設定
ルートフォルダに次の内容の netlify.toml というファイルを置きます。
[build] publish="build"
デプロイ
以下のコマンドを実行します。
> netlify init

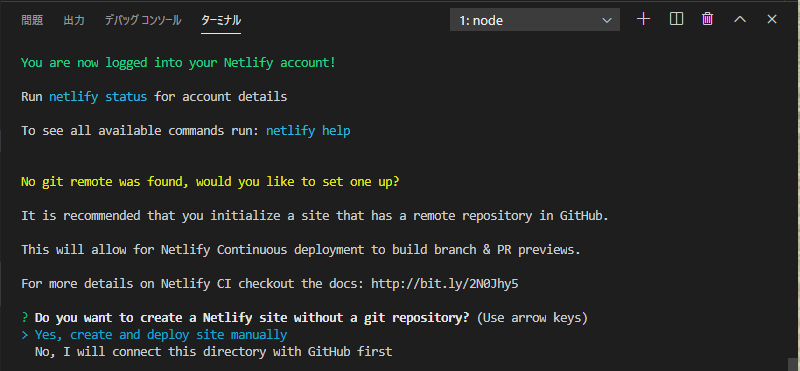
続いてコマンドラインに次の質問が出ているのでYesが選択された状態でReturnキーを押します。

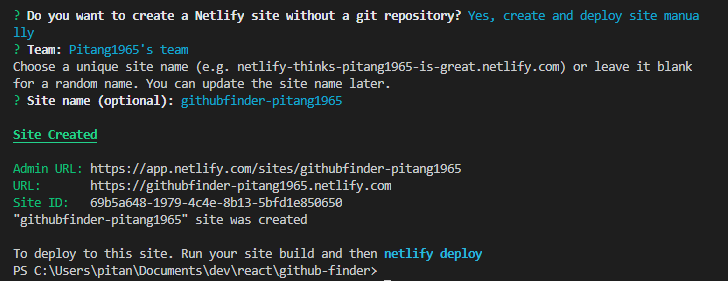
続いてTeam(チーム名)を聴かれるのでそのままReturnキーを押します。
続いてSite name(サイト名)を聴かれるので適当にいれます。ただし、ユニークでなければならないようです。
ここまでの入力結果は次です。

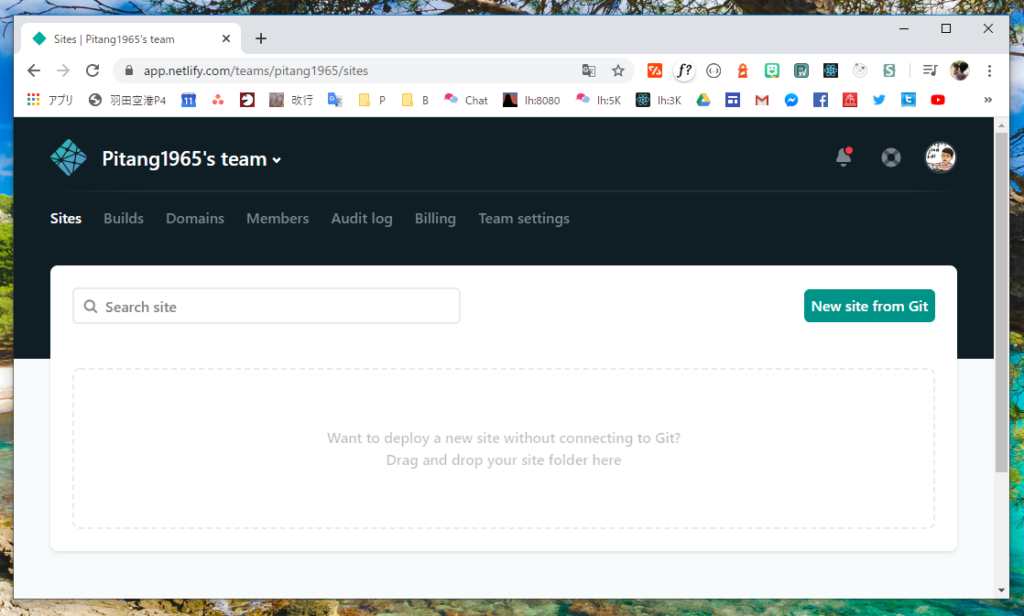
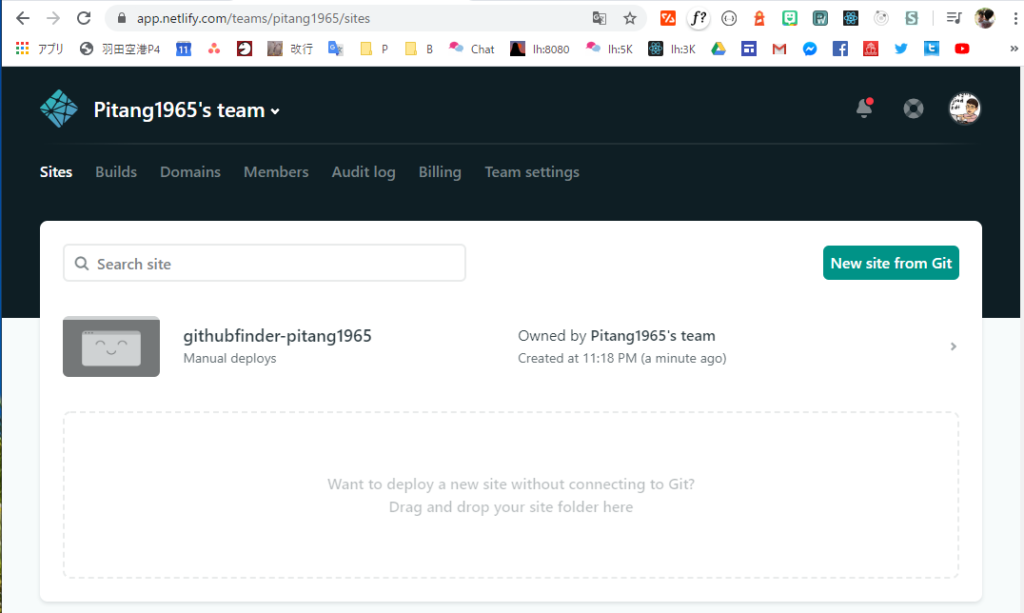
Netlifyのサイトをリロードすると次となっています。

この時点でまだデプロイは完了していません。まずは環境変数を設定します。
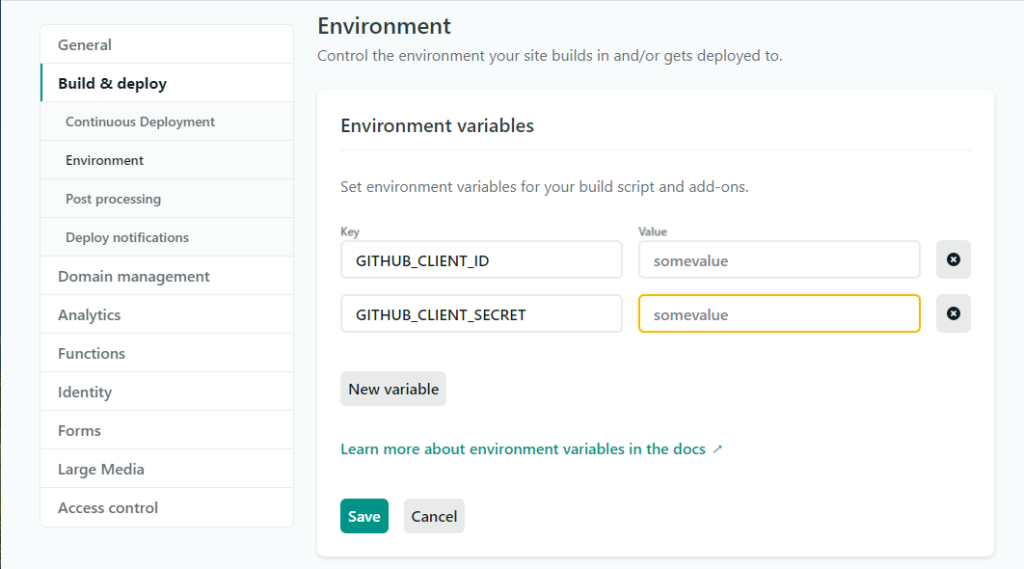
上の図の顔のアイコンをクリックし、メニューバーからDeploysをクリックし、Deploy Settigsをクリックし、メニューバーからEnvironmentをクリックし、[Edit variables]ボタンをクリックし、 今回は上に示した下記の2つの環境変数を設定しました。

アプリのビルド
今回は、create-react-app から作ったものなので、次のコマンドを実行します。
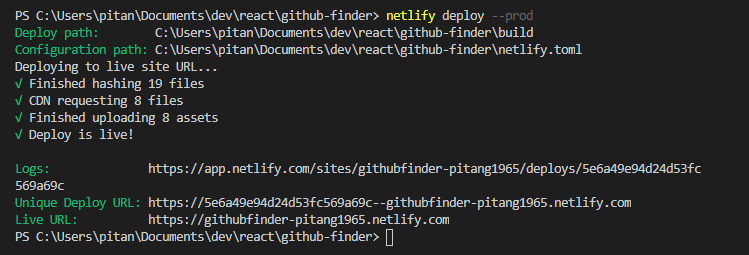
> npm run build > netlify deploy --prod
コマンドラインは次のように完了しました。

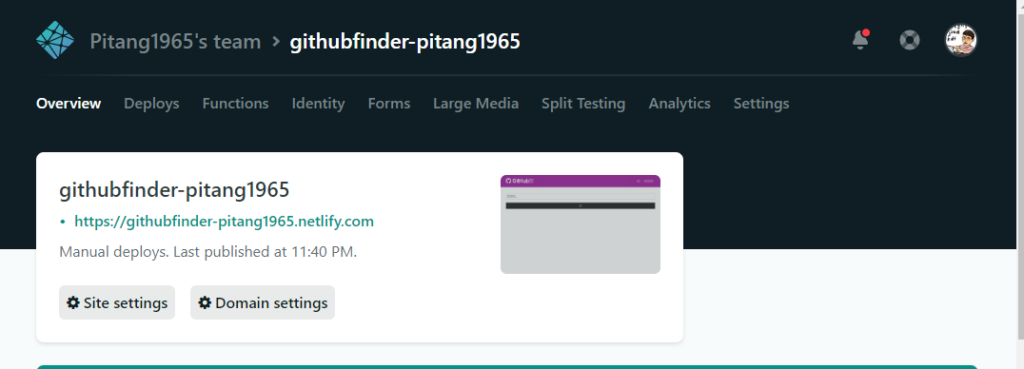
この状態でNetlifyのサイトをリロードすると次のようになっています。

- Post Tagsnetlify