Airtableとgatsby-airtable-listingの応用
- Post AuthorBy pitang1965
- Post DateSun Sep 27 2020

昨夜、ふとGoogleスプレッドシートのデータを元に簡単なWebサイト作れるとよいなと思いました。
ちょっとひらめいたので土日で以下を作ってみました。
作りたいもの
日本の沢山あるだろう新聞会社等のメディアの一覧と、それらがある観点でまとも或いはいい加減な報道をしているのかを示すシンプルなWebページを作りたいと思いました。
作ったもの
https://media-virus.netlify.app
感想
クラウドで共同編集したデータを元に自動でWebサイト更新できるのはとても便利なアイデアだと思いました。
サイトデザインは gatsby-airtable-listing を用いていて、わずか3行の設定をおこなう.envファイルを作るだけで動作確認が完了しました。
見た目上の改良は少し必要ですが、それ以外はコードは一切書かなくて良いので大変楽でした。
今回作ったサイトは、データを完全に調べきっていないのですが、Webサイトの作成及び維持の大部分はAirtableの編集になります。
作成方針(妄想段階)
- クラウド上で複数人で編集できる表を用意し、表が編集されたら自動的にWebサイトが更新されると良い。
Googleスプレッドシートでできるのかな?と思っていたところ、Airtableという良さそうなものを発見しました。
GatsbyのStartersを見ていたら、gatsby-airtable-listing というのがあり、デモを見たらこれをベースに変更すれば使えるのではないかと思いました。なおこのStarterは欧州のいくつかの都市を旅先として紹介するサンプルとなっています。
準備
1. ターミナルで以下のコマンドを実行する。
$ npm install -g gatsby-cli2. AirtableにSign up(新規登録)する。個人のAPIキーはどこかにメモしておくこと。
3. スターターをローカルにインストールする。
$ gatsby new gatsby-airtable-listing https://github.com/wkocjan/gatsby-airtable-listingAirtableでの表の編集(暫定)
テーブル名は.envのAIRTABLE_TABLE_NAME="Movies"で指定したものに合わせます。
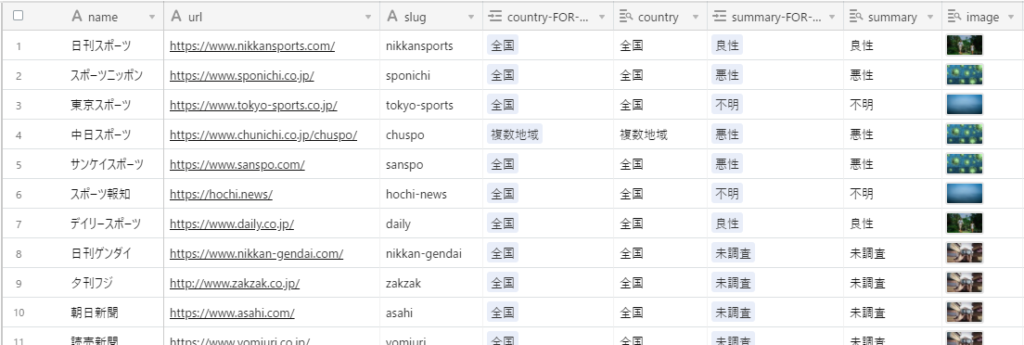
ここでは次のようなテーブルを作りました。なお、今回使用するgatsby-airtable-listingの都合上、以下のフィールド(列)を含まないといけないようです。
name(single line text)slug(single line text, should be unique)summary(single line text)image(attachment)description(long text)country(single select)tags(multiple select)url(single line text)
ちょっと作りたいものと合わないので、暫定的に次の対応とします。
| フィールド名 | 左のフィールドでとりあえず設定するもの |
| name (single line text) | メディア名 |
| slug (single line text, should be unique) | スラッグ。URLの一部に使われる文字列。 URLのドメイン名のwww.と.comや.jp等を除き、ピリオドをハイフンにしたものを指定することにする。 例:”https://toyama.hokkoku.co.jp/” → “toyama-hokkoku” 違うレコードで同じslugが指定されていないことを何らかの方法又は実行時エラーがないかで確認する。 |
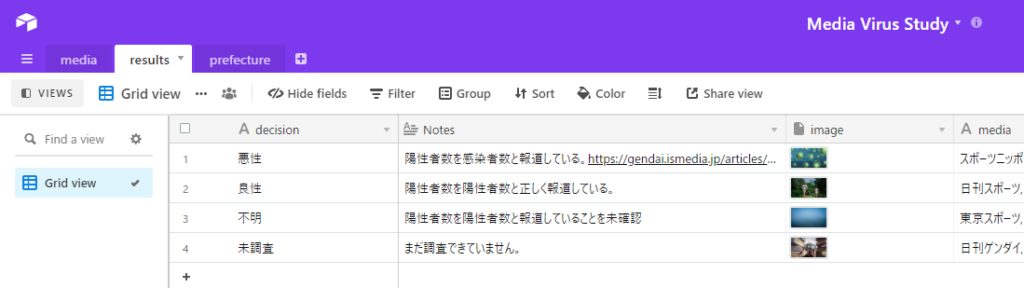
| summary (single line text) | 良性、悪性、不明、未調査の一つを表示したい。 以下の2つのフィールドを作り、2)を使うことにした(下図参照)。 1) summary-FOR-EDITING: resultsテーブルへのリンク(Link to results)とする。 2) summary: summary-FOR-EDITINGにリンクされたテーブルのdecision フィールドのLookupとする。 |
| image (attachment) | summaryの選択に連動した画像を表示したい。 summary-FOR-EDITINGにリンクされたテーブルのレコードのimageのLookup |
| description (long text) | summaryを説明するような説明。 |
| country (single select) | スターターでは国名であるが、代わりに都道府県を表示することにする。 以下の2つのフィールドを作り、2)を使うことにした。 1) country-FOR-EDITING: prefectureテーブル(全国の都道府県名が列挙されたもの)へのリンク(Link to prefecture)とする。 2) country: country-FOR-EDITINGにリンクされたテーブルのNameフィールドのLookupとする。 |
| tags (multiple select) | とりあえず空。 |
| url (single line text) | メディアのWebサイトのURL |


なお、Googleスプレッドシートで作成した表を以下の手順でAirtableに移すこともできます。
- Googleスプレッドシートで編集中であった表をCSVとして保存する。
- AirtableでCSVを読み込む
プロジェクトの作成
適当なフォルダに、https://github.com/wkocjan/gatsby-airtable-listing からコードを取得します。
その後、以下のコマンドを実行します。
$ npm install
$ npm update
$ npm audit fix.env.exampleというファイルを.envファイルとして複製し、以下の値を設定します。API Keyは忘れた場合はAirtableのサイトのAccout Overviewより再生成できます。Base I値はAirtableのページ右上の[Help] – [API documentation]から知ることができます。
AIRTABLE_API_KEY=""
AIRTABLE_BASE_ID=""
AIRTABLE_TABLE_NAME=""プロジェクトの実行
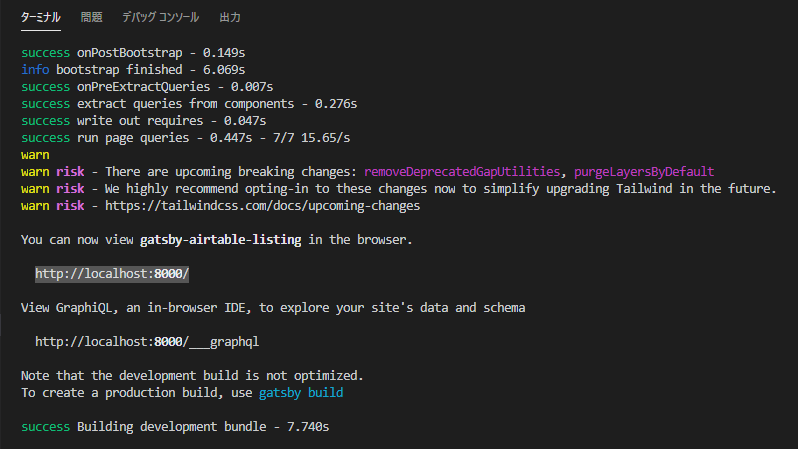
次のコマンドを実行するとgatsby developが実行され、しばらくするとビルドが完了します。

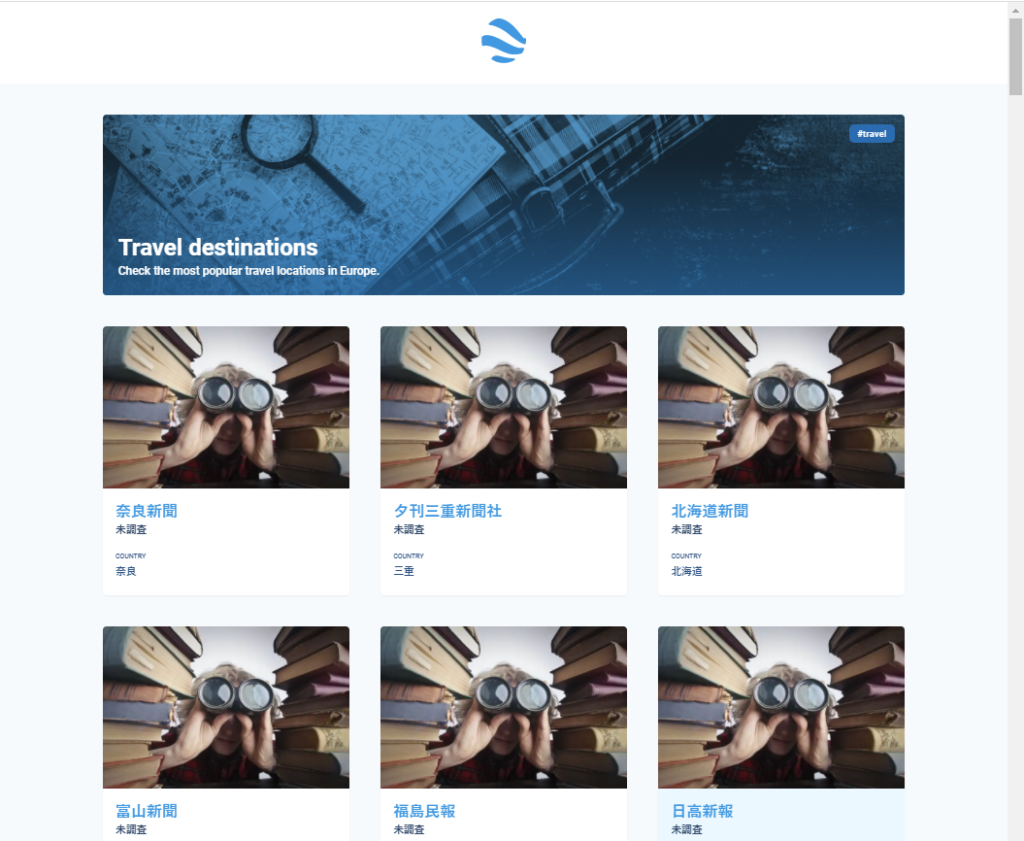
http://localhost:8000/からローカルで実行できます。

各画像をクリックするとモーダル表示になります。
ビルド警告の解消
先程のビルドで CSSフレームワークのTailwindcssから警告(warn)が表示されていました。こちらで説明されているように将来の変更に備えることを推奨するものです。
tailwind.config.js の冒頭を次に変更します。
module.exports = {
future: {
removeDeprecatedGapUtilities: true,
purgeLayersByDefault: true,
},
purge: {
layers: ["utilities"],
content: ["./src/**/*.jsx", "./src/**/*.js"],
},さらなる変更
Webアプリの変更
現状のサイトは次の問題があるので、文字列検索や画像ファイルの変更で対応します。
- アプリのタイトルの変更 (src\pages\index.jsx) ✔
- gatsby-config.js も変更が必要
- ヒーロー画像上のタイトル及びサブタイトル、タグ(#travel)の変更 ✔
- サイトメタデータの変更 (gatsby-config.js) ✔
- title: “Travel destinations”から変更
- locale: “en” → “ja”
- SNSリンク
- 正しいURLの指定
- 表示するSNSの種類も変更する等
- ホームページ及びモーダルダイアログ上の”COUNTRY”を”都道府県”に変更 ✔
- Airtableのほうもcountryをprefectureに変更
- モーダルダイアログ上の”WHAT TO SEE?”を”タグ”などに変更 ✔
- 「メディアの種類」などに変更してもよいが、現状複数追加できるタグである。
- モーダルダイアログ上の”MORE INFO”を”Webサイト”などに変更 ✔
- 使用しているフリー画像の出典の表示
- ホームページ下部のニュースレターサインアップ(SiginupForm)の削除
次もできれば直したいところです。
- 調査結果の詳細表示の追加
- Airtableとの連携を追加する必要あり。
- アプリのファビコン (src\images\icon.png)
- ホームページ上部のアイコン(ファビコンと同じもの)
- ヒーロー画像の変更 (src\images\hero-travel.jpg)
- README.md及びscreenshot.pngの変更(GitHubに表示されるもの)
テーブル(Airtable)の変更
テーブルのフィールド名がcountryとなっているところはprefectureに変更すべきでしょう。これを変更した場合は、Webアプリのコードも合わせて変更が必要です。
デプロイ
以下はNetlifyにデプロイするための簡単なメモです。
> npm i -g netlify-clis > netlify init ? What would you like to do? + Create & Configure a new site ? Team: Pitang1965's team ? Site name (optional): media-virus ? Your build command (hugo build/yarn run build/etc): npm run build ? Directory to deploy (blank for current dir): public
Netlifyでビルドを実行する前に環境変数を設定しておく必要があります。
これは Build & deploy の Environement (https://app.netlify.com/sites/media-virus/settings/deploys)でローカルで.envに設定した内容(上記参照)をおこないます。
次のコマンドのいずれかでデプロイできます。
> netlify deploy --prod または > git push
この後の変更後は git push するだけでよいです。
https://media-virus.netlify.app にホストされました。