Gatsby+WordPressサイトでメニュー階層のスタイリング(暫定)
- Post AuthorBy pitang1965
- Post DateWed Feb 24 2021
今回解消したいこと
WordPressサイトのメニューは次のように階層化されていました。

これが Gatsby+WordPressサイトでは次のように階層構造がなくなってしまっています。

これを今回なんとかしたいと思います。
基本方針
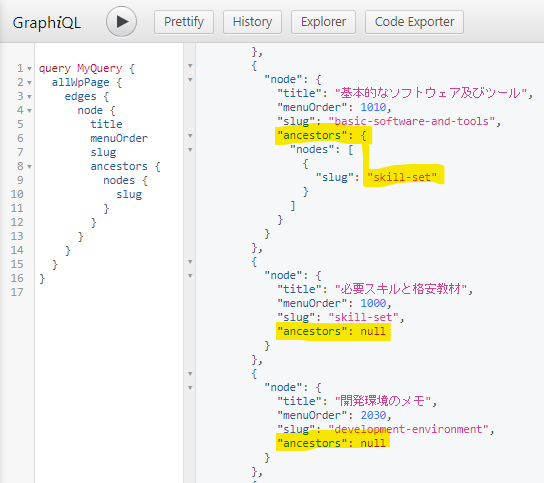
次のクエリで得られる ancestors がnullであれば親ページなし(最上位)、そうでなければ親ページあり=子ページ(最上位でない)と言えます。

暫定結果
とりあえず、基本方針の方法で親があるかを判定して、とりあえずのスタイリングを実施します。以下のコードを二箇所追加、変更しています。
import React from 'react';
import { graphql, useStaticQuery, Link } from 'gatsby';
import { slide as Animation } from 'react-burger-menu';
const Menu = props => {
const data = useStaticQuery(graphql`
{
allWpPage(sort: { fields: [menuOrder], order: ASC }) {
edges {
node {
status
title
uri
menuOrder
ancestors { <----- 追加
nodes {
slug
}
}
}
}
}
}
`);
return (
<Animation {...props}>
{data.allWpPage.edges.map(edge =>
edge.node.status === 'publish' ? (
<Link to={edge.node.uri} className="menu-item" key={edge.node.uri}>
{edge.node.ancestors === null <----- 変更
? edge.node.title
: ' ' + edge.node.title}
</Link>
) : null
)}
</Animation>
);
};
export default Menu;この結果次になりました。

今回は暫定バージョンなので、余白を空けるのに、全角スペースを使ってしまいました(半角は無視される。)
次回はテキストではなくて、styled-components を導入してCSSで対応したいと思います。