
TwitterによるSNS認証を簡単におこなう方法についての調査メモです。
1. Auth0とは
Auth0は認証・認可プラットフォームで、これを使えば、使いやすいログイン画面を簡単に作れるとのことなので、サインアップしてみました。無料プランでもある程度使えるみたいです。
まずは手始めに、Auth0 が生成する雛形ReactアプリでTwitter認証ができることを確認してみます。
前提条件
- Node.JS LTSがインストールされている。
- Twitter Devloper account を持っている。
- 過去記事「Twitter APIにアクセスするためのアカウント取得できました」(2019-06-27)
2. Auth0によるひな形アプリケーションの生成

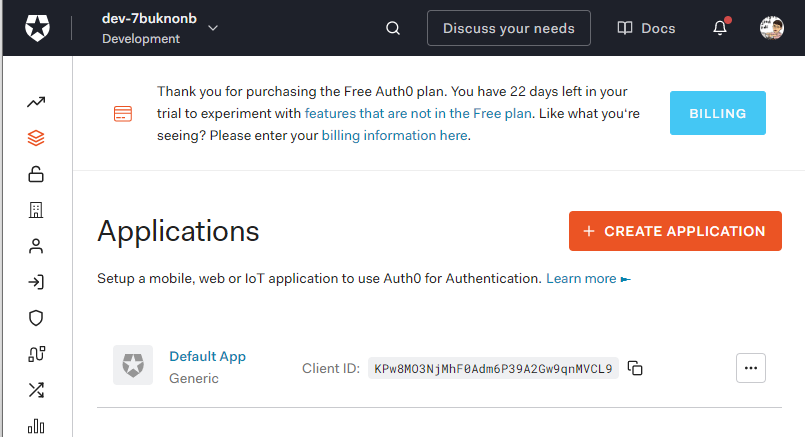
- [+ CREATE APPLICATION]ボタンをクリックする。
- [Create application]ダイアログボックス
- Nameには適当なアプリケーション名(例:「React using Twitter」)を入力する。後から変更可能です。
- アプリケーションタイプ4種のうち、[Single Page Web Applications]を選択する。
- [CREATE]ボタンをクリックする。
- “What technology are you using for our web app?”
- どの技術を用いるかの4択から[React]をクリックする。
- 次の画面からは[DOWNLOAD SAMPLE]ボタンをクリックする。
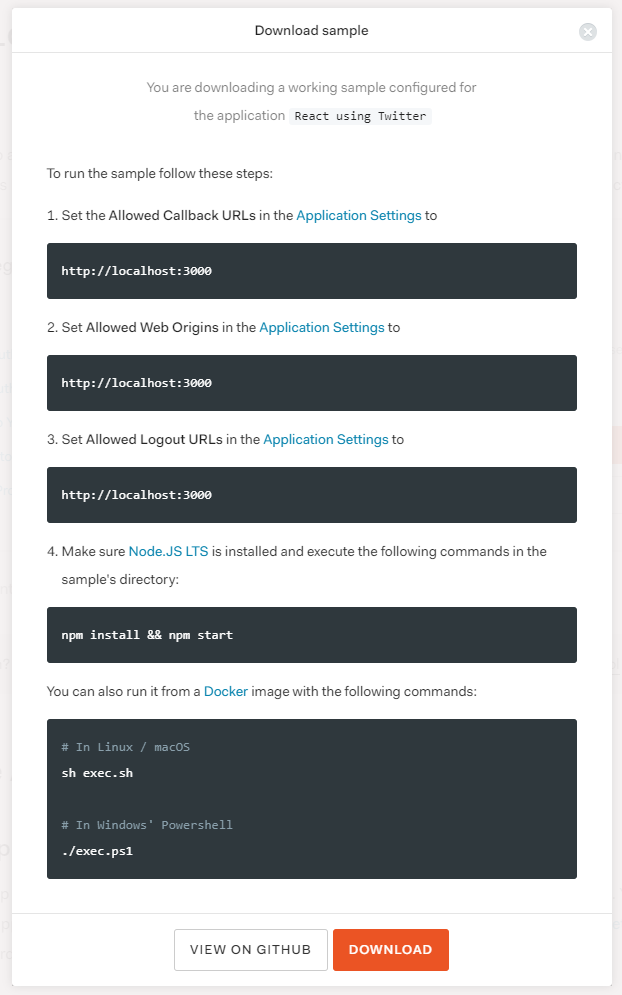
- 次の画面で[DOWNLOAD]ボタンをクリックする。
- これで zip ファイルがダウンロードされ、伸長すると sample-01 というフォルダができる。

3. 設定手順
- Application Settingsで以下の三箇所のフィールドに”http://localhost:3000″を設定し、[SAVE CHANGES]ボタンをクリックする。
- Allowed Callback URLs
- Allowed Web Origins
- Allowed Logout URLs
- サンプルフォルダ(sample-01)をVisual Studio Codeで開く。
- src\auth_config.json には Application Settings のDomain 及び Clinent ID が設定されているが、audience の行は不要なので削除する。
{
"domain": "dev-********.jp.auth0.com",
"clientId": "cirv****************************" // 末尾にカンマ(,)があるとエラーになる。
}5. ターミナルで以下のコマンドを実行する。
$ npm run start
- これにより、localhost:3000 にサンプルのアプリが表示され、[Login]ボタンからメールアドレスでの認証が可能であることが確認できる。
- 今回おこないたいのはメールアドレスによる認証ではなくて、Twitterによる認証である。

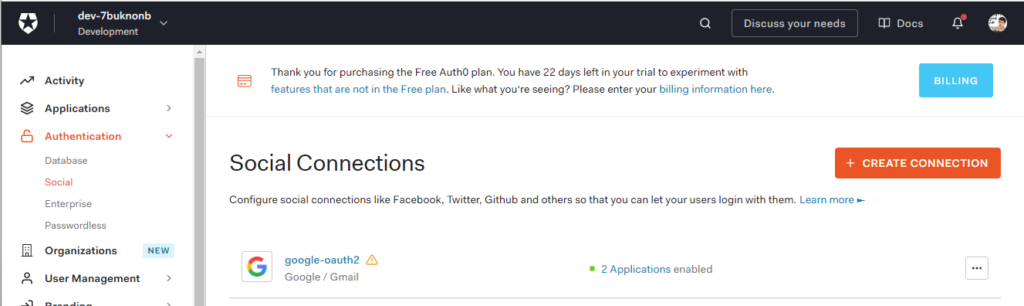
6. 以下の Social Connections から[+ CREATE CONNECTION]ボタンをクリックする。

7. New Social Connection から Twitter をクリックする。
8. [CONTINUE]ボタンをクリックする。
9. Twitter Developer portal で新しいプロジェクトを作成し、新しいアプリを追加する。
- Dashboard にて[+Create Project]ボタンをクリックする。
- 適当なプロジェクト名を入力し、[Next]ボタンをクリックする。例:”Over 40 Web Club”
- “Which best describes you?”の質問の選択肢を適当に選び、[Next]ボタンをクリックする。例:Exploring the API
- “Describe your new Project”には適当に入力し、[Next]ボタンをクリックする。例:”Testing Auth0 with Twitter”
- “Last ste, name, your App”には適当に入力し、[Complete]ボタンをクリックする。例:”Auth0 Sample using Twitter”
- API Key, API Secret Key, 及び Bearer Token が表示されるので、安全な場所にメモしておく。
9. Auth0 の New Twitter Social Connection に戻り次を設定する。
- Consumer API key: Twitter のAPI Key を設定
- Consumer API secret key: Twitterの API Secret Key を設定
10. 上記の画面を残したまま、Twitter Developer portal の当該アプリの Authentication settings の [Edit]ボタンをクリックし、設定をおこなう。
- Enable 3-legged OAuth: ONにする
- Callback URLs: https://{src\auth_config.json の domainの値}/login/callback
- Website URL: https://{src\auth_config.json の domainの値}
- 他の入力は任意。
11. [Save]ボタンをクリックする。
12. Auth0 の New Twitter Social Connection に戻り、[CREATE]ボタンをクリックする。
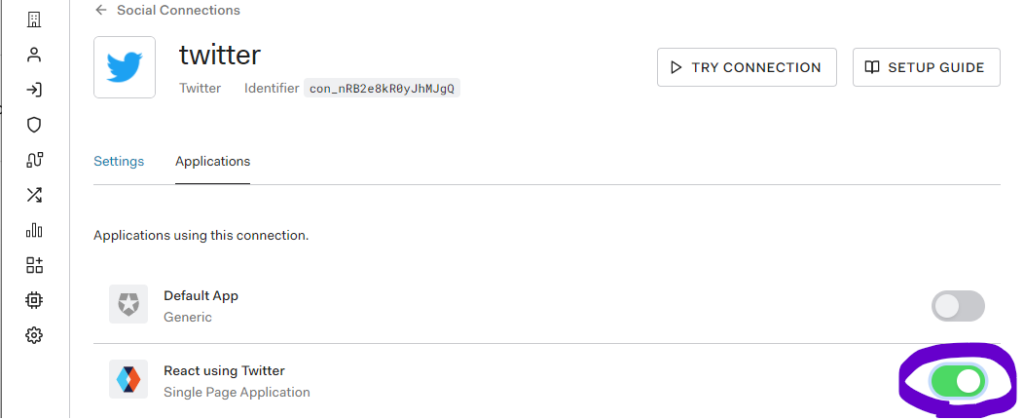
13. 以下のスイッチをONにする。

4. テスト
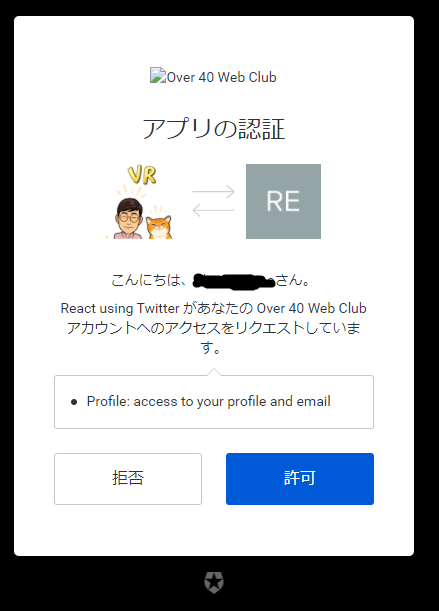
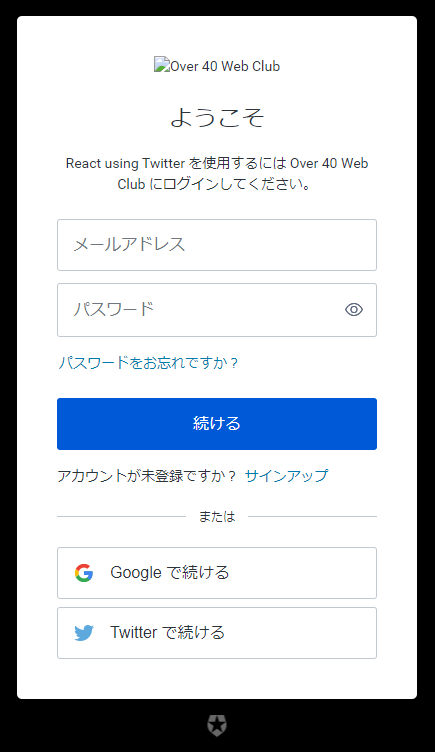
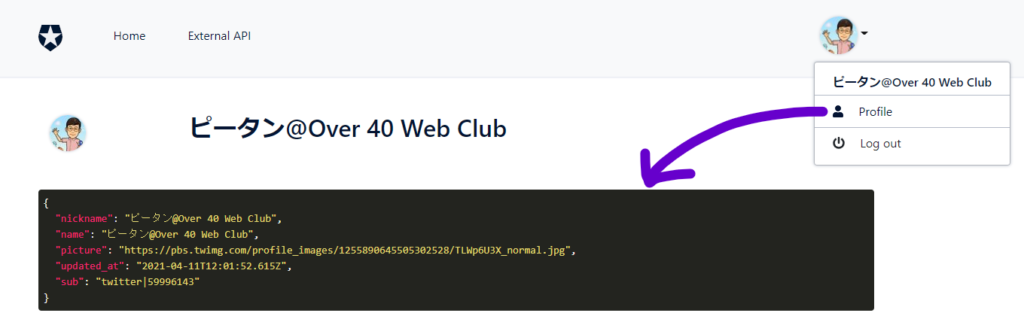
これで[ログイン]ボタンをクリックすると次のような画面が出て、Twitter認証ができます。



5. 課題
課題1: 開発キーの使用
- 現状は独自のロゴがでておらず、開発キーを使用しているとのアラートが出ています。
- この詳細はこちらに書いてあります。

課題2: コードの理解
- 今回は雛形の React コードに対し、Auth0の設定をおこない動かしただけです。
- コードを理解して、次の手順をよく理解し、自分のアプリケーションに組み込めるようにする必要があります。