
概要
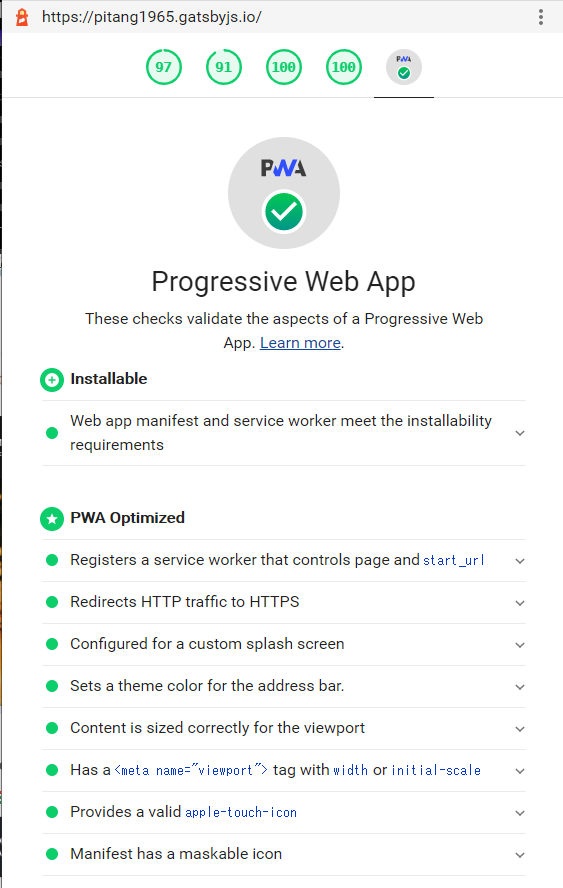
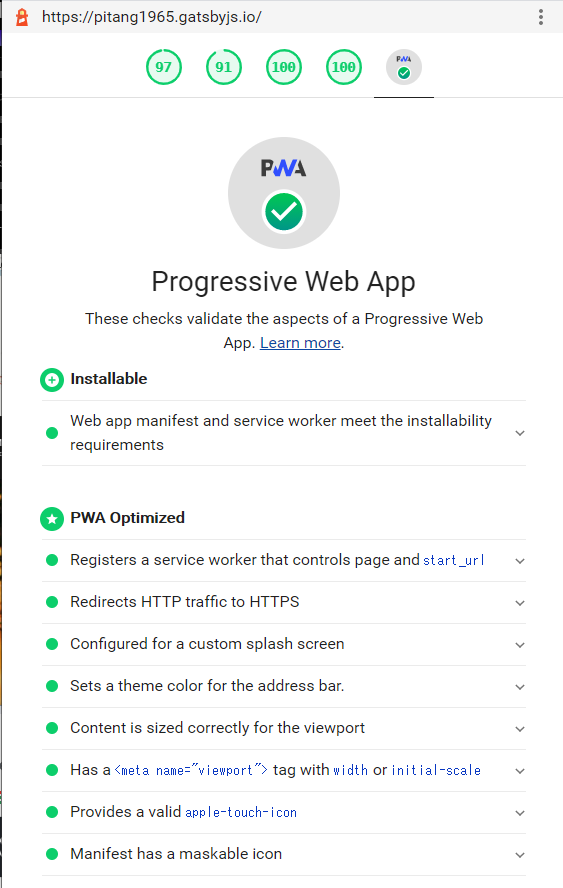
gatsby-starter-wordpress-blog で構築したヘッドレスWordPressサイト(関連ブログ)をChrome拡張機能のLighthouseで見てみたら、2つの問題がありました。
- Does not register a service worker that controls page and
start_url - Manifest doesn’t have a maskable icon
このうち、上だけを解決し、インストール可能とする方法をメモしました。
Does not register a service worker that controls page and start_urlの解決
これはウェブアプリケーションのオフライン体験をよりよいものにするためのサービスワーカーが登録されていないという警告のようです。これをGatsbyでおこなうには、gatsby-plugin-offline をインストールして、gatsby-config.js をまず設定する必要があります(公式ドキュメント)。既にインストールされていましたが、gatsby-config.js は次の状態でした。
module.exports = {
:
// `gatsby-plugin-offline`,
],
};`gatsby-plugin-offline` のコメントアウトを外しました。なお、precachePages で事前にキャッシュするページを指定することもできます。
module.exports = {
:
{
resolve: `gatsby-plugin-offline`,
options: {
precachePages: [`/self-introduction/`, `/portfolio/`],
},
},
],
};これでインストール可能になりました。
Manifest doesn’t have a maskable icon の解決
アイコンについては、「PWAの”Manifest doesn’t have a maskable icon”の解決」(2021-06-27)の記事のように準備します。gatsby-config.js で、gatsby-plugin-manifest を次のように設定してみました。
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `定年後にWeb開発者目指す`,
short_name: `ピータンブログ`,
start_url: `/`,
background_color: `#ffffff`,
theme_color: `#663399`,
display: `minimal-ui`,
icon: `content/assets/yama512.png`,
icons: [
{
src: 'content/assets/maskable-yama192.png',
sizes: '192x192',
type: 'image/png',
purpose: 'maskable',
},
{
src: 'content/assets/maskable-yama512.png',
sizes: '512x512',
type: 'image/png',
purpose: 'maskable',
},
],
},
},これでエラーはなくなるのですが、なぜかインストール不可能になってしまいました。アイコンサイズが足りないようです。

とりあえずインストール可能にする簡単な方法
一番簡単な方法は次です。これだと、”Manifest doesn’t have a maskable icon”の警告は出てしまいましたが、必要なサイズのアイコンが自動生成されます。
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `定年後にWeb開発者目指す`,
short_name: `ピータンブログ`,
start_url: `/`,
background_color: `#ffffff`,
theme_color: `#663399`,
display: `minimal-ui`,
icon: `content/assets/yama.png`,
},
},これで無事インストール可能となりましたが、上で指定したyama.png をmaskable icon にしたつもりで与えても警告は消えませんでした。これは今後の課題です。
- Post TagsPWA