ブログ記事「Auth0入門」(2021-04-11)では、Auth0によるひな形アプリケーションの生成をおこない[DOWNLOAD SAMPLE]したものを開いただけでした。今回は2分でできると書いてあるそちらではなくて、15分コース(5ステップ)のほうをVite を使用したReactプロジェクトに対して試してみました。内容はAuth0の公式文書の単なる和訳ではありません。

1. Viteでプロジェクトを生成する
Viteのインストールは、ブログ記事「Hello Vite!」(2021-07-18)を参照。この記事では、pnpmを使いましたが、今回はnpmでやってみます。
$ npx create-vite
npx: 6個のパッケージを4.709秒でインストールしました。
√ Project name: ... vite-twitter-login
√ Select a framework: » react
√ Select a variant: » react
Scaffolding project in C:\Users\pitan\Documents\dev\vite\vite-twitter-login...
Done. Now run:
cd vite-twitter-login
npm install
npm run dev
$ cd vite-twitter-login
$ code .VSCodeが起動したらターミナルで更に以下を実行します。
$ npm install
$ git init
$ git add .
$ git commit -m"Initial commit"2. Auth0を構成する
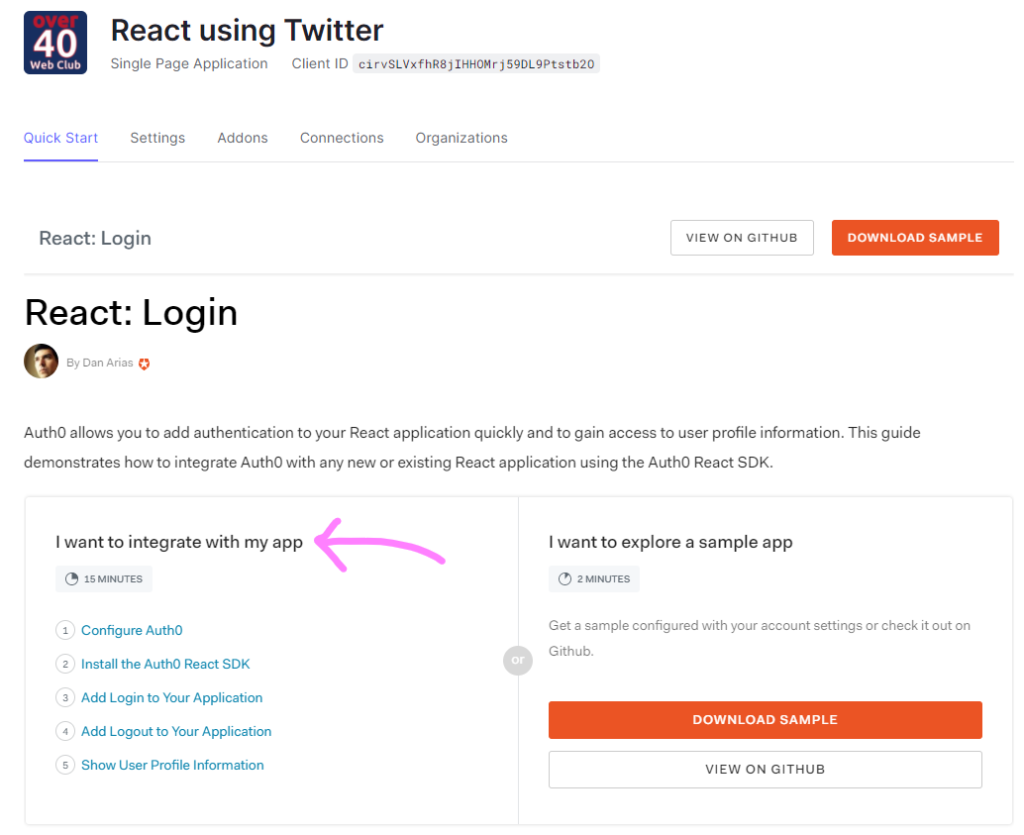
① Configure Auth0 のところをやっていきます。
- 既にAuth0にサインアップしログインできる
- Auth0で新しいアプリケーション作成済(つまり、アプリケーションのDomain、Client ID を知っている)
- Callback URLs、Logout URLs、Allowd Web Origins が設定されている(例:http://localhost:3000)
3. Auth0 React SDKをインストールする
② Install the Auth0 React SDK のところをやっていきます。
これにはフック及び高階 (Higher-Order) コンポーネントを用いてAuth0をReactアプリケーションと統合するのに役立つメソッドや変数を持ちます。本記事ではクラスコンポーネントは使わないのでフックのほうを使用します。
$ npm install @auth0/auth0-reactAuth0Provierコンポーネントを設定する
Auth0 React SDKはユーザーの認証状態を管理するのにReactのコンテクストを使用しています。Auth0をReactアプリケーションに統合する方法としてルートコンポーネントをSDKからインポートしたAuth0Providerでラップする方法があります。
ここでは、src\main.jsxを次のように変更しました。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import { Auth0Provider } from '@auth0/auth0-react';
ReactDOM.render(
<React.StrictMode><Auth0Providerdomain='*******.jp.auth0.com'clientId='********************************'redirectUri={window.location.origin}>
<App />
</Auth0Provider>
</React.StrictMode>,
document.getElementById('root')
);domain及び clientIdの値は当該Auth0アプリケーションの設定画面の値を用います。
この時点でReactアプリケーションを実行して、エラーがないことを確認します。
4. Reactアプリケーションにログインを追加する
③ Add Login to Your Application のところをやっていきます。
ここでは次の内容の src\components\LoginButton.jsx を追加します。
import React from 'react';
import { useAuth0 } from '@auth0/auth0-react';
const LoginButton = () => {
const { loginWithRedirect } = useAuth0();
return <button onClick={() => loginWithRedirect()}>ログイン</button>;
};
export default LoginButton;
src\App.jsx に[ログイン]ボタンを追加します。
import React, { useState } from 'react';
import logo from './logo.svg';
import './App.css';
import LoginButton from './components/LoginButton';
function App() {
const [count, setCount] = useState(0);
return (
<div className='App'>
<header className='App-header'>
<img src={logo} className='App-logo' alt='logo' />
<p>Hello Vite + React!</p>
<LoginButton />
:
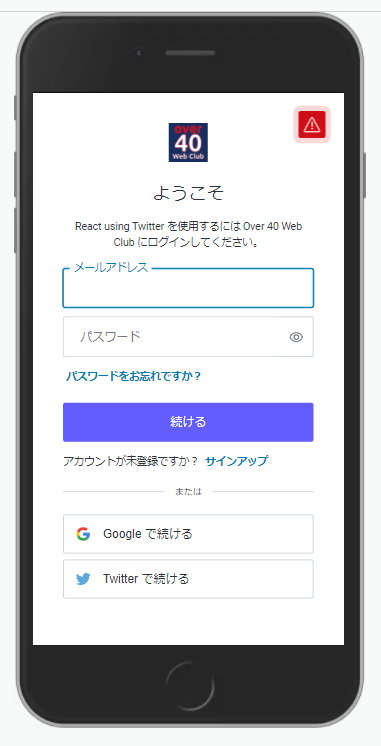
:この状態で [ログイン]ボタン をクリックしたら、Auth0ユニバーサルログインページが表示されることを確認します。既にログイン済だと表示が見えないので、その場合はChromeのシークレットモードで確認します。

- 上図の「ようこそ」の上のアイコンは、Auth0の管理画面の Branding > Universal Login で設定します(詳細はこちら)。
- 右上に赤いアラートのアイコンがでていますが、これはAuth0の開発キーを使っているからで、本番の際は、GoogleやTwitterといったソーシャル・アイデンティティ・プロバイダでアプリケーションを登録する必要があります(詳細はこちら)。
5. Reactアプリケーションにログアウトを追加する
④ Add Logout to Your Application のところをやっていきます。
ここでは次の内容の src\components\LogoutButton.jsx を追加します。
import React from 'react';
import { useAuth0 } from '@auth0/auth0-react';
const LogoutButton = () => {
const { logout } = useAuth0();
return (
<button onClick={() => logout({ returnTo: window.location.origin })}>
ログアウト
</button>
);
};
export default LogoutButton;src\App.jsx に[ログアウト]ボタンを追加します。
import React, { useState } from 'react';
import logo from './logo.svg';
import './App.css';
import LoginButton from './components/LoginButton';
import LogoutButton from './components/LogoutButton';
function App() {
const [count, setCount] = useState(0);
return (
<div className='App'>
<header className='App-header'>
<img src={logo} className='App-logo' alt='logo' />
<p>Hello Vite + React!</p>
<LoginButton />
<LogoutButton />6. ユーザープロファイル情報を表示する
⑤ Show User Profile Information のところをやっていきます。
useAuth0フックを用いて以下を実施します。
- 認証されていない場合に、[ログイン]ボタンを表示する。*
- 認証されている場合に、[ログアウト]ボタンと、ユーザー画像、名前、電子メールアドレスを表示する。
src\App.jsx を以下に変更します。
import React, { useState } from 'react';
import logo from './logo.svg';
import './App.css';
import { useAuth0 } from '@auth0/auth0-react';
import LoginButton from './components/LoginButton';
import LogoutButton from './components/LogoutButton';
function App() {
const [count, setCount] = useState(0);
const { user, isAuthenticated, isLoading } = useAuth0();
return (
<div className='App'>
<header className='App-header'>
<img src={logo} className='App-logo' alt='logo' /><p>Hello Vite + React!</p>{isLoading && <div>読み込み中...</div>}{!isAuthenticated && <LoginButton />}{isAuthenticated && (<div><LogoutButton /><img src={user.picture} alt={user.name} /><h2>{user.name}</h2><p>{user.email}</p></div>)}
:
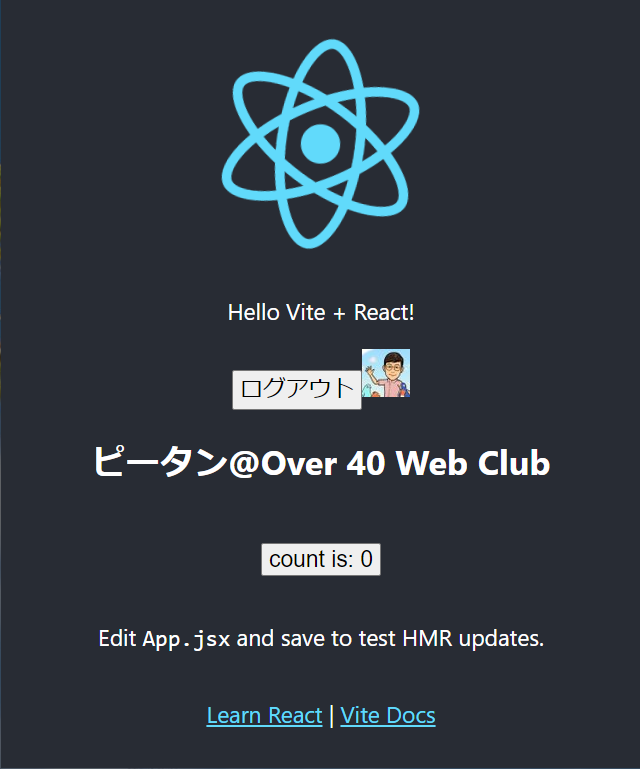
:これで、Twitterでログイン後は[ログイン]ボタンが消えて、[ログアウト]ボタンとTwitterプロフィール画像、Twitterアカウント名が表示されるようになりました。