Node.jsのコードからSlackにメッセージを書き込む方法
- Post AuthorBy pitang1965
- Post DateSun Nov 07 2021

SlackにJavaScript(Node.js)にメッセージを書き込む方法を調べました(2022-06-18更新)

次のような単純なコードでSlackの指定したチャンネルにメッセージを書き込むことができました。実際には SLACK_WEBHOOK_URL は環境変数で与えます。
const axios = require('axios');
const sendSlackMessage = async (message) => {
const payload = {
text: message,
};
try {
await axios.post(SLACK_WEBHOOK_URL, payload);
} catch (error) {
console.log(error);
}
};
sendSlackMessage('Hello World!');手順
次の感じでやりました。
Slack Appの作成
- https://api.slack.com/apps より [Create New App]ボタンをクリックします。
- From scratchを選択します。
- App Name を指定します。例:
Piko#4 - Pick a worksaplace to develo your app in: でSlackのワークスペースを選択します。例:Over 40 Web Club #4
- [Create App]ボタンをクリックします。
Slack Appの設定
- サイドバーのSettings / Basic Informationをクリックします。
- App-Level Tokensの[Generate Token and Scopes]ボタンをクリックします。
- [Token Name]を設定します。例:
Piko Token - プルダウンで
connections:writeを選択します。 - [Generate]ボタンをクリックします。
- Piko Tokenの[Done]ボタンをクリックします。
- Display InformationのShort descriptionを指定します。例:
Over 40 Bot - App Iconを設定します。
- お好みで Background color を設定します。
- [Save Changes]ボタンをクリックします。
- サイドバーの[OAuth & Permissions]ボタンをクリックします。
- Bot Token Scopsのプルダウンで
chat:writeを選択します。 - User Token Scopsのプルダウンで
chat:writeを選択します。 - サイドバーの[Incoming Webhooks]ボタンをクリックします。
- Activate Incoming WebhooksをOnにします。
- Features / Incoming Webhooks をクリックします。
- Activate Incoming WebhooksをOnにします。
- [Add New Webhook to Workspace]ボタンをクリックします。
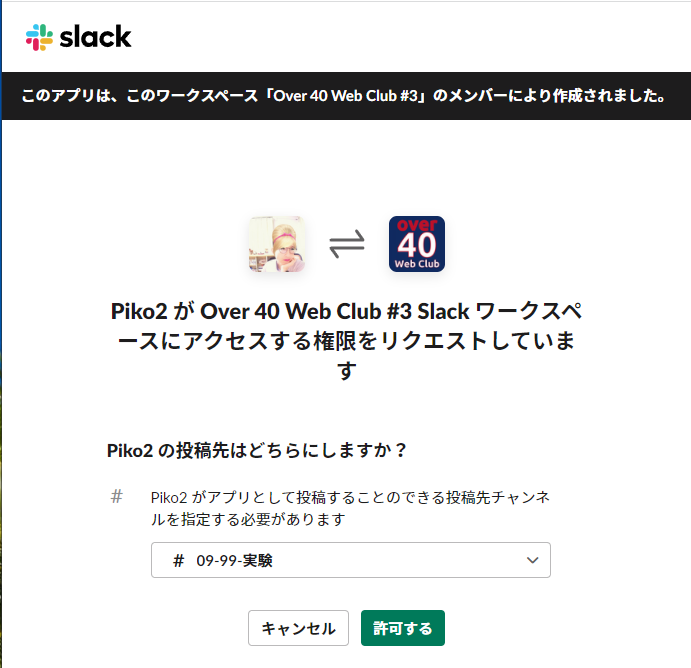
- 次のような感じでSlack AppがSlackワークスペースにアクセスする権限リクエストが表示されるので、Slack Appの投稿先を選択の上[許可する]ボタンをクリックします。
- Webhook URLが作成されるので[Copy]して、コードで指定します。

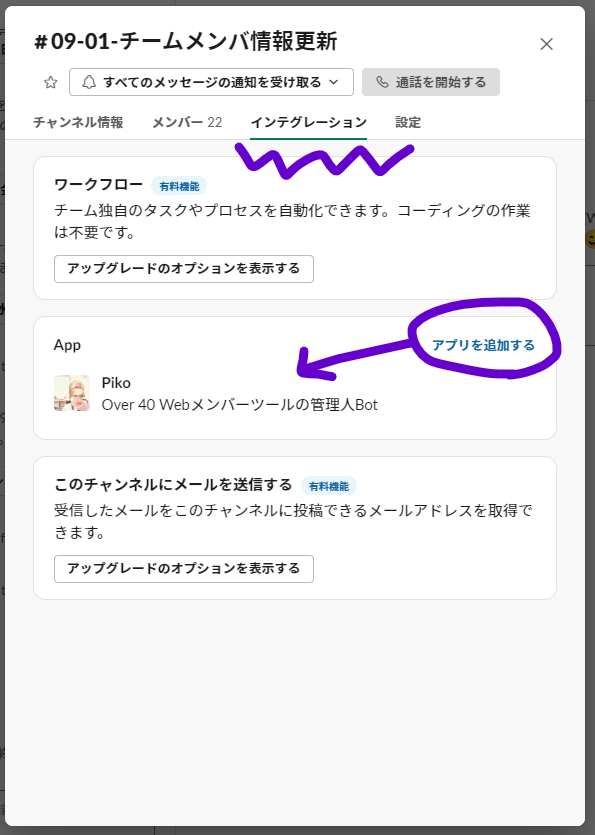
SlackチャンネルへのAppの追加
- 該当するチャンネルの[チャンネル詳細を開く]を選択します。
- [インテグレーション]タブでアプリを追加します。