
エックスサーバーで取得した独自ドメインからGatsby Cloudにサブドメインを割り当てるのは「一つの独自ドメインを複数サーバーで利用する方法」(2021-12-13)に書きました。今度はGoogle Domainsで新たに購入したドメインをNetlifyのサイトに割り当ててみようと思います。
具体的にはURLを次のように変更してみます。
| URL | 使用しているサーバー | |
| 変更前 | https://over-40-web-club.netlify.app | Netlify |
| 変更後 | https://over40web.club | Netlify |
Netlify: ドメインをサイトに割り当てる
この説明は”Custom domains | Netlify Docs“に記載されていますが、次の手順になります。

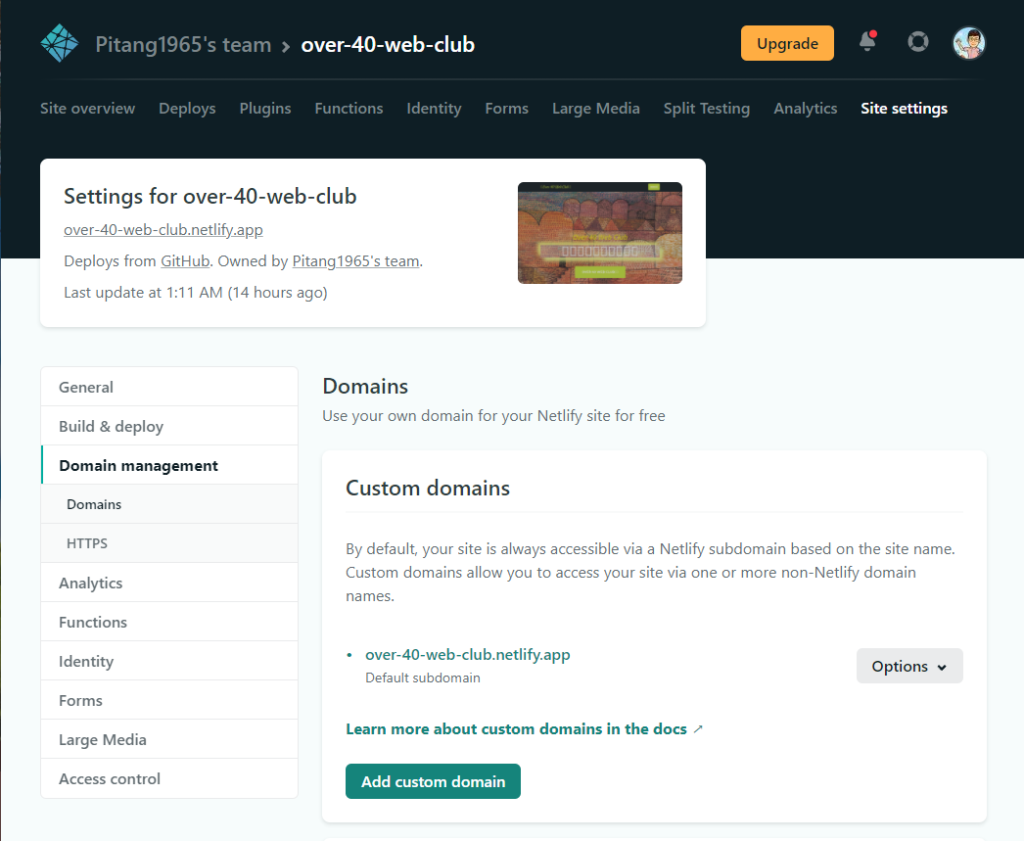
- Site settingsのDomain management を見ると、現在のデフォルトサブドメインとして、変更前の over-40-web-club.netlify.app が表示されています。
- [Add custom domain]ボタンをクリックする。
- Add a custom domain to your siteという画面になる。
- Custom domainに、自分のドメイン(今回は、over40web.club)を入力し、[Verify]ボタンをクリックする。
- “over40web.club is already registered. If you registered this domain name through a different registrar, select Add domain to begin delegating it to Netlify.”というメッセージが表示される。
- [Add domain]ボタンをクリックする。
- 次の画面が表示される。

Google Domains
① Google Domainsの設定画面のDNS → カスタムレコードで次のように設定し、[保存]ボタンをクリックします。
| ホスト名 | タイプ | TTL | データ |
| ※空白 | A | 3600 | 75.2.60.5 |
| www | CNAME | 3600 | over-40-web-club.netlify.app. |
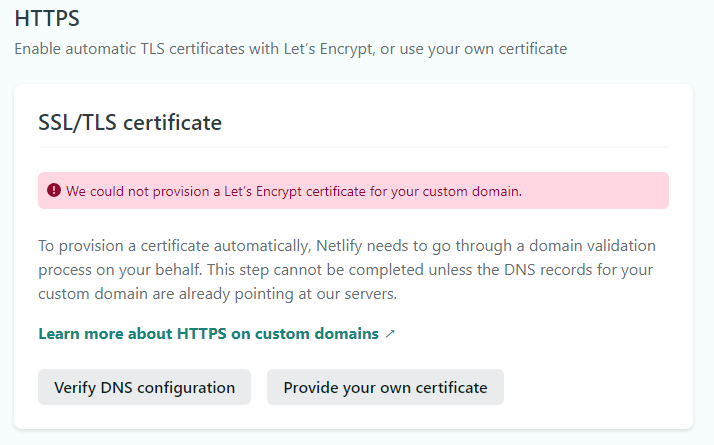
これでしばらく後に、保護されていない通信”http://over40web.club”でアクセスできましたが、保護された通信”https://over40web.club”でアクセス可能になるまではしばらくかかりました。
リダイレクト
この状態では古いURLすなわち”https://over-40-web-club.netlify.app/”でもアクセスできてしまいます。
古いURLにアクセスしようとしたら、新しいURLに即座にリダイレクトさせる方法は別途報告します。