Categories
React Router V6を用いたアプリでホームページ以外でリロードしたり直接URLを打ち込むとエラーになる問題
- Post AuthorBy pitang1965
- Post DateFri Feb 04 2022

概要
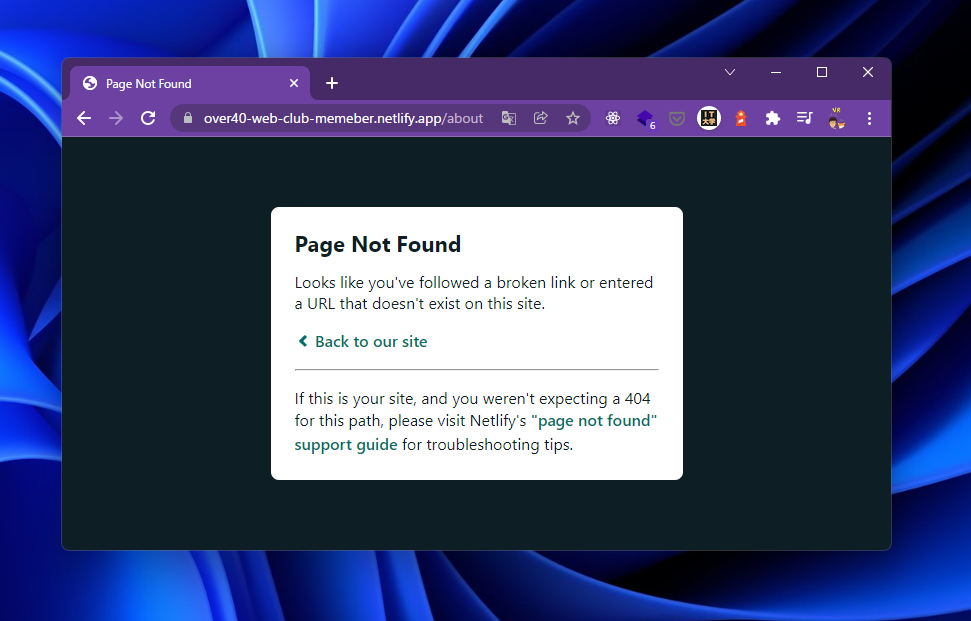
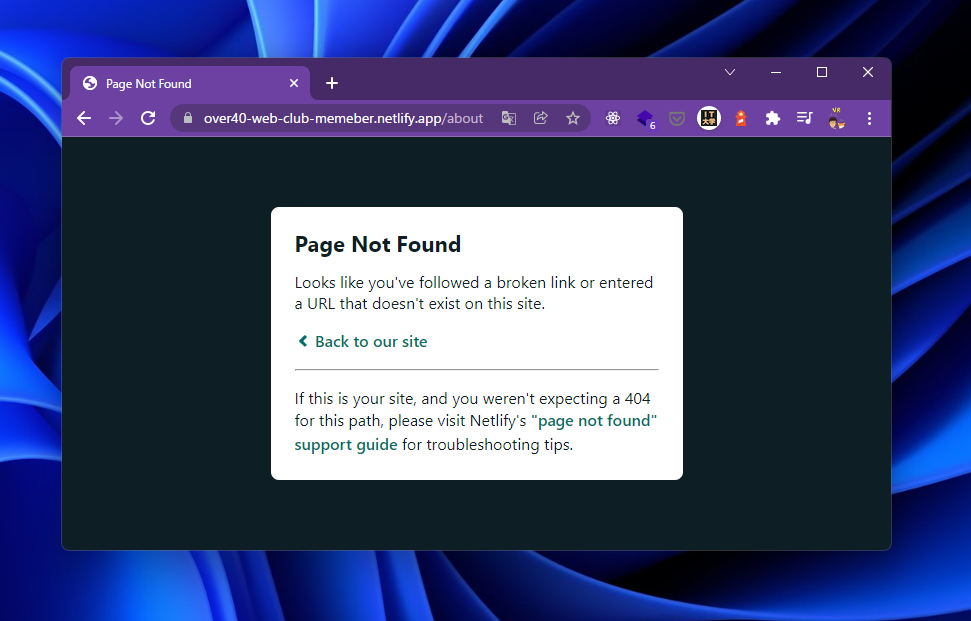
React Router v6を用いてSPAアプリを作った場合で、例えば about ページでリロードしたり、aboutページに遷移したときのURLを直接ブラウザに入力した場合に次のようなエラーになりました。

これの解決方法について、ホスティング先がNetlifyである場合についての解決方法のメモです。
リダイレクトについて
React Rounterの以前のバージョンでは、例えば、次のように書くことによって/dashboard にアクセスしたら、/events にリダイレクトすることが次のように書くことができたそうです。
<Router>
<Home path="/" />
<Users path="/events" />
<Redirect from="/dashboard" to="/events" />
</Router>ところが、React Router v6ではこの機能はなくなり、代替機能も無くしたとのことです(参照)。
この機能があればどこのURLにアクセスしてもホームページにリダイレクトすること可能です(そのことによって今回の問題が解決する)。
この機能が無くなったのでどうすればよいかというと、FirebaseとかNetlifyとかのWebホスティングサービスで提供すればよいとのことです。
公式ドキュメントでは、Firebaseの場合に、firebase.jsonという設定ファイルで次のようにすることでリダイレクトが可能と説明しています。
// React Router v6
// firebase.json config file
{
// ...
"hosting": {
"redirects": [
{
"source": "/dashboard",
"destination": "/events",
"type": 301
}
]
}
}Netlifyでの解決方法
今回の件では、プロジェクトのルートにある netlify.toml というファイルで、次の後半にあるようなリダイレクト設定をおこなうことにより解決しました。
[build]
publish = "/dist"
command = "npm run build"
functions="api"
[[redirects]]
from = "/*"
to = "/"
status = 200- Post TagsReact, react router