
既存のWordPressサイトをReactベースでヘッドレス化するのにFontityをちょっと試してみました。
動機
GatsbyでヘッドレスWordPressのブログを運営しています。しかし、面白くない問題に遭遇しました。ホームページから各記事をクリックした場合は問題がないのですが、各記事のURLを直接入力したり、各記事でリロードすると、画像が消えてしまうのです。この原因は自分のコードではなく解決が難しい気がしました。
そこで、別のツールを試してみようと思いました。
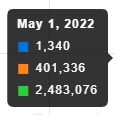
人気度からいえば、Next.jsが一番でしょうが、FrontityというWordPressに特化したマイナー(npm trendsより)なやつを使ってみました。

青:frontity、オレンジ:gatsby、緑:nextです。
インストール
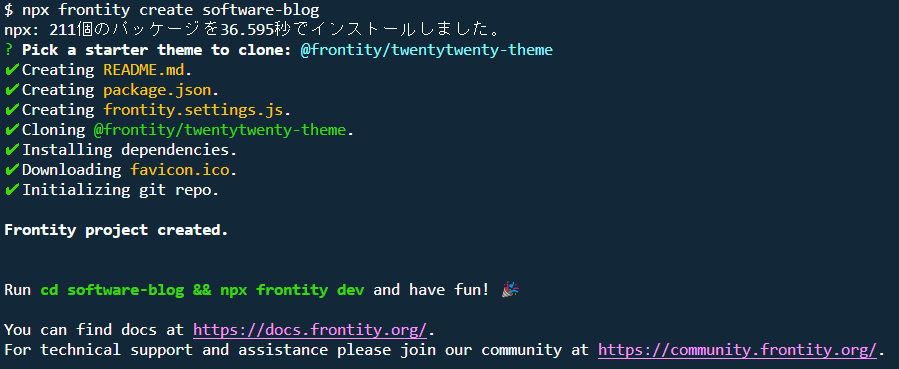
$ npx frontity create software-blog
? Pick a starter theme to clone:
@frontity/mars-theme (recommended)
> @frontity/twentytwenty-theme
インストールが終わると次のような画面になります。

プロジェクトの実行
次のコマンドで実行できます。
$ cd software-blog/
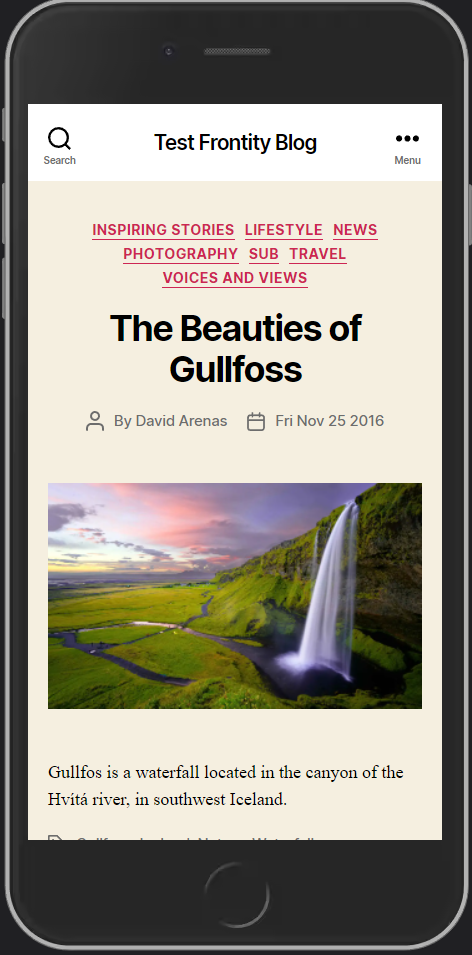
$ npx frontity dev表示されるブログはTwenty Sixteenというテーマを用いたこちらのWordPressサイトのデータに基づくものです。見た目は同じではありません。

プロジェクトの設定
これを自分のWordPressサイトに基づくために、frontity.settings.js を次のように編集しました。なおこの設定ファイルの編集方法の詳細はこちらにあります。
const settings = {
"name": "software-blog",
"state": {
"frontity": {
"url": "https://software.pitang1965.com/", <--- ★とりあえず変更
"title": "定年後にWeb開発者目指す", <--- ★変更
"description": "2019年1月から独学中の50代。" <--- ★変更
}
},
"packages": [
{
"name": "@frontity/twentytwenty-theme",
"state": {
"theme": {
"menu": [
[
"Home",
"/"
], <--- ★Home以下は削除
],
"featured": {
"showOnList": false,
"showOnPost": false
}
}
}
},
{
"name": "@frontity/wp-source",
"state": {
"source": {
"url": "https://software.pitang1965.com/" <--- ★WordPressサイトを変更
}
}
},
"@frontity/tiny-router",
"@frontity/html2react"
]
};
export default settings;上図のサイトのバーガーメニューには、Homeの他にNature, Travel, Japan, About Usなどの項目がありますが、Home以外は一旦削除した状態です。そこから、自分のWordPressサイトに合わせて、”menu”を次に変更しました。
:
"menu": [
[
"Home",
"/"
],
[
"格安教材",
"/skill-set"
],
[
"自己紹介",
"/self-introduction"
],
],
:あと、favicon.ico を変更しました。
デプロイ
Vercle, Layer0, Heroku にデプロイする方法がドキュメントに載っていますが、今回は使ったことがないLayer0にします。
ビルド
まずは、以下のコマンド等でビルドします。
$ npx frontity buildこのコマンドでbuildフォルダに(変換された)Reactアプリとserver.js(FrontityのNode.jsサーバー)が生成されます。
Layer0 CLIのインストール
CLIをインストールします。
$ npm i -g @layer0/cli参考)私のWindows環境で、インストールやアンインストールがうまくいかなくなってしまったため、上記コマンドに --force を付けて最終的に実行しました。
プロジェクト設定
Frontityプロジェクトでlayer0を使うためのコマンドを実行します。
$ layer0 initこのコマンドでパッケージがdevDependenciesでいくつか追加され、package.jsonにlayer0用のスクリプトが追加されます。また、sw\service-worker.js、layer0.config.js、routes.jsも追加されます。
Layer0での実行状況のシミュレート
以下のコマンドでLayer0でのアプリの実行をシミュレートできます。
$ layer0 dev代わりに以下のコマンドを実行することにより、エッジキャッシュの振る舞いをエミュレートできるそうです。
$ layer0 dev --cacheLayer0のアカウント作成
Layer0にデプロイするためにはこちらからサインアップしておく必要があります。サイト名の入力が求められますが、これは無視します。
デプロイの実行
以下のコマンドを実行します。ログインでは認証のためにブラウザで1クリックします。
$ layer0 login
$ layer0 deployこれでデプロイが完了しました。URLはちょっと長くていけていませんが。
https://pitang1965-software-blog-default.layer0-limelight.link
はまったポイント
エックスサーバーの[WordPressセキュリティ設定]の[REST API アクセス制限]をオンにしていたため、開発環境でのLayer0用のエミュレーションで問題がないのに、Layer0にデプロイすると403エラーになった。