
はじめに
ちょっとReactで表を表示するのによいライブラリがないか調べていて、とりあえず、TanStack Table v8 というのを試してみました(他にも色々あります)。これを使う上で2点ほど少し悩んだのでメモしておきます。
TanStack Table V8について
使い方はやや難しく感じましたが、ドキュメントは非常にしっかりしているという印象です。ヘッドレスUIということで、見た目の良し悪しはスタイリング次第です。
公式ドキュメント
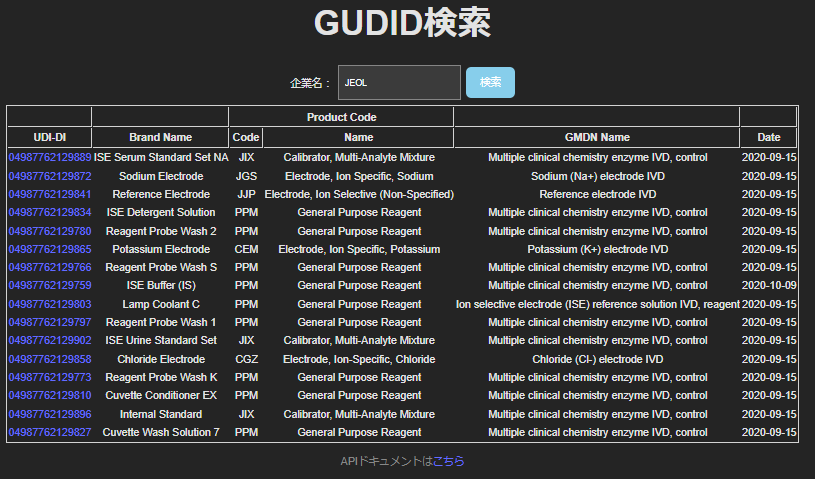
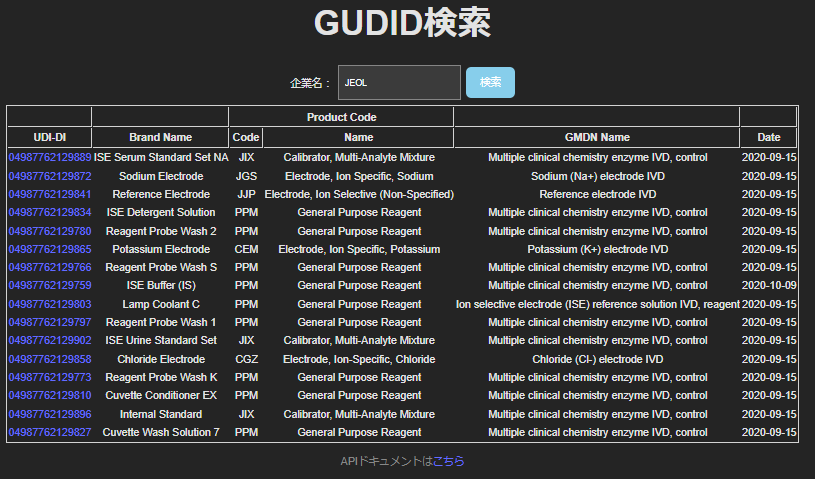
試しに作ったもの
APIから持ってきたデータを表にしています。再度別の検索条件でAPIを実行すると表に示されるデータが変わります。1列目には、外部サイトのハイパーリンクが設定されています。
デプロイ:https://gudid-search.netlify.app/
コード:https://github.com/pitang1965/gudid-search

少し悩んだところ
① データを更新しても表示が更新されない
新しいデータを次のように再設定しても表示が更新されませんでした。
:
const [results, setResults] = useState<Udi[]>([]);
:
const handleSearch = () => {
:
setResults(udiArray);② セルにハイパーリンクを設定する方法
上図の一列目のようにハイパーリンクを設定したい。
解決方法
① データの内容だけでなく位置が変わるようにする
:
const [results, setResults] = useState<Udi[]>([]);
:
const handleSearch = () => {
:
setResults([...udiArray]);② Cellプロパティにリンクコンポーネントを組み合わせる
最終的に次のようにリンクコンポーネントを使って記述しました。
const columns: ColumnDef<Udi>[] = [
{
accessorKey: 'id',
header: () => 'UDI-DI',
cell: props => <Link to={`https://accessgudid.nlm.nih.gov/devices/${props.renderValue()}`}>{props.renderValue()}</Link>,
},cellプロパティのところを、<a href ='https://accessgudid.nlm.nih.gov/devices/ ... といった文字列を渡すと、セルにコードが表示されるだけです。必ず文字列でなく、コンポーネントを指定する必要があります。今回の実験では次のような簡単なリンクコンポーネントを用意しました。
// src\Link.tsx
import { ReactNode } from 'react';
type Props = {
children: ReactNode;
to: string;
};
export default function Link({ children, to }: Props) {
return (
<div>
<a href={to}>{children}</a>
</div>
);
}- Post TagsReact, TanStack Table