概要
- Mac OSの外観モード(ライトモードやダークモード)の切り替えを自動でおこないスクリーンショットを取ることをPlaywrightを使ってできないかについて調べたメモです。
結論
- Chromeに関してはchromium.launchにより、外観モードを切り替えることが可能です。
- ただし、この方法は
Playwright Test(@playwright/tetからインポートしたtest)を用いた標準的な方法ではなく、素のAPIを使用した方法となります。 - Playwrightでは、ブラウザ(Chroimum, firefox, webkit)はプロジェクトの選択によって切り替えるのが通常の方法です。
- この切り替えの選択肢に、以下のようにダークモードのChromeとライトモードのChromeを、
playwright.config.ts の設定により追加するのがよいと思われます。
/* Configure projects for major browsers */
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] }
},
{
name: 'chrome-dark',
use: { ...devices['Desktop Chrome'], colorScheme: 'dark' }
},
{
name: 'chrome-light',
use: { ...devices['Desktop Chrome'], colorScheme: 'light' }
},
:
実行方法
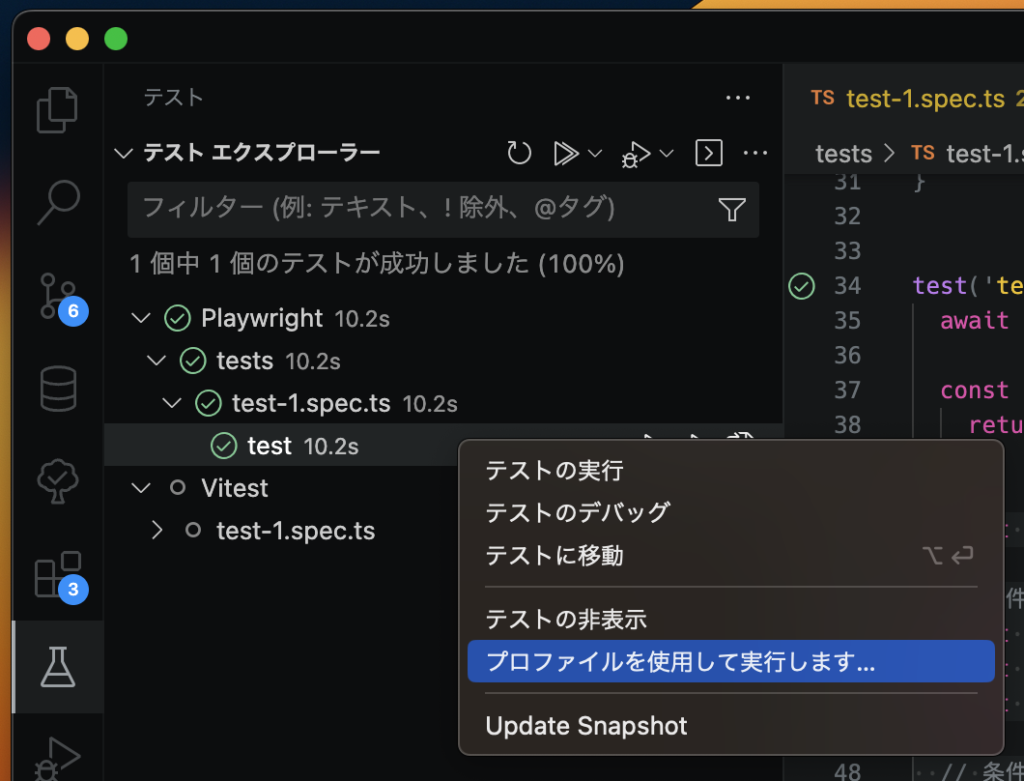
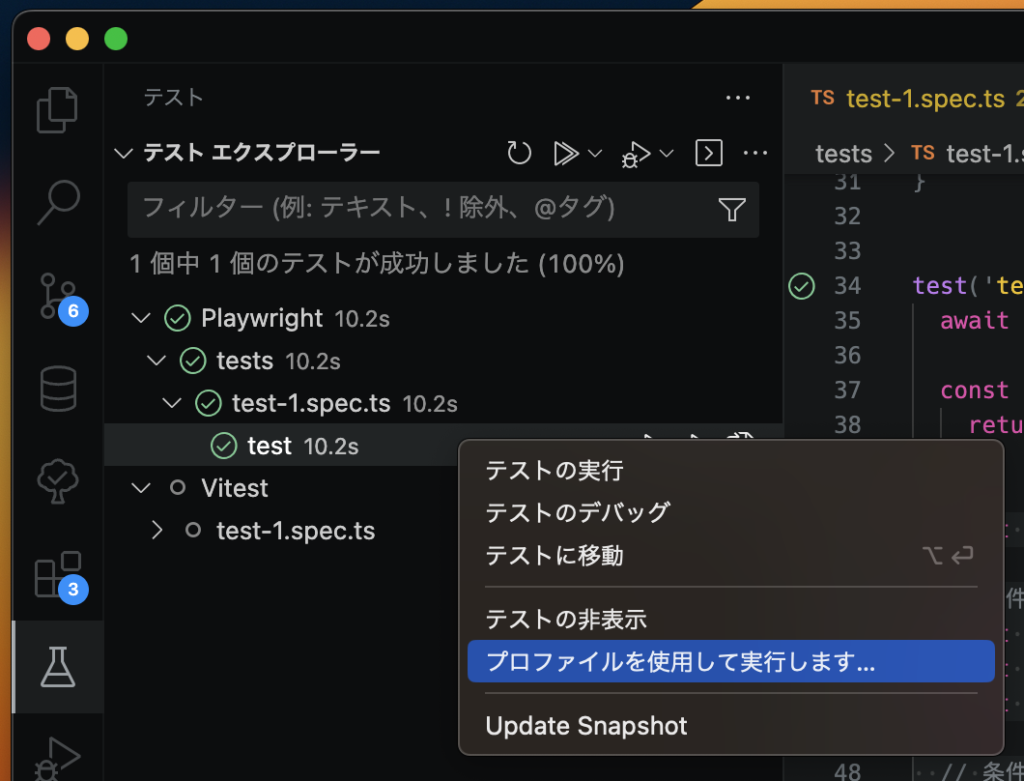
- VSCodeのテスト エクスプローラーから[プロファイルを使用して実行します …]をクリックし、chrome-darkやchrome-lightを選択する。

npx playwright test --project=chrome-dark