gatsby developで動いていたのにデプロイしたらエラー
- Post AuthorBy pitang1965
- Post DateTue Mar 16 2021

Gatsbyを用いた開発の中で、レスポンシブ対応で次のようなコードを書いて、開発環境(gatsby develop)で期待どおり動作しました。 よしよしということで、Gatsby Cloud にデプロイしました。しかし、 […]
- Post TagsGatsby

Gatsbyを用いた開発の中で、レスポンシブ対応で次のようなコードを書いて、開発環境(gatsby develop)で期待どおり動作しました。 よしよしということで、Gatsby Cloud にデプロイしました。しかし、 […]

インストール及び設定 公式ドキュメントに説明があります。 $ npm install gatsby-plugin-styled-components styled-components babel-plugin-styl […]

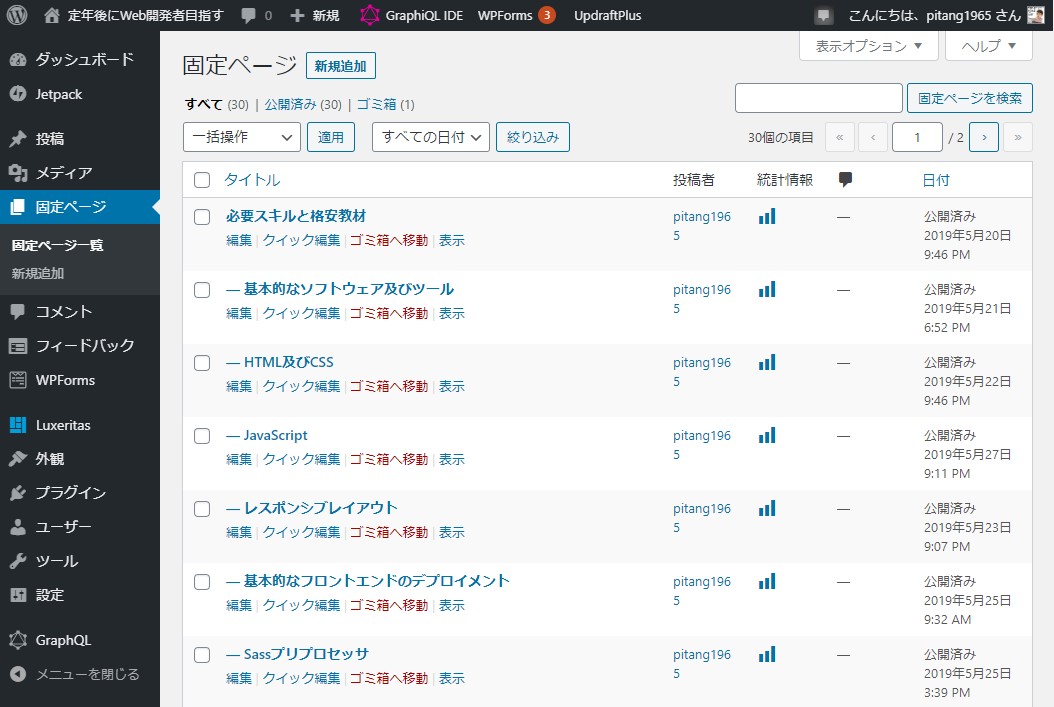
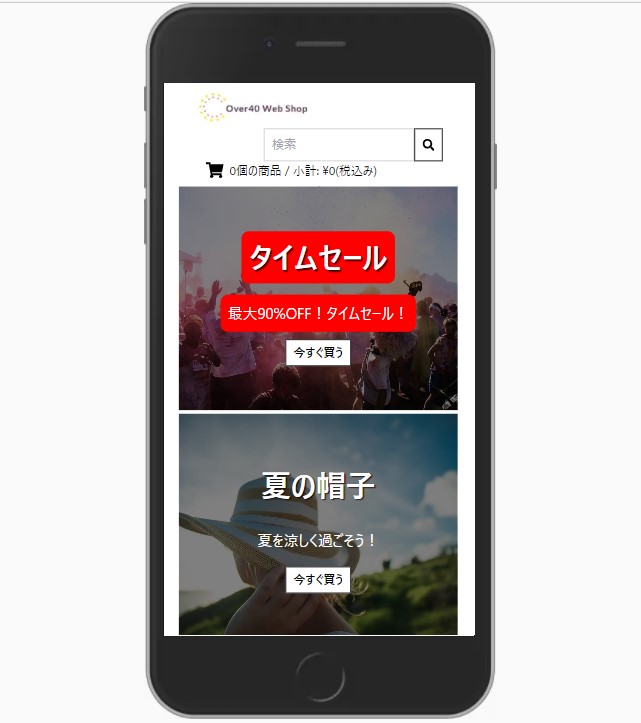
Gatsby+WordPressサイトで固定ページを生成させたあと、そこへのリンクを示す必要があります。面倒なので、とりあえずPCサイトでもモバイルサイトでもハンバーガーメニューを使うことにしました。 元のWordPre […]


react-burger-menu を用いるとReactやReactベースのGatsbyなどのプロジェクトに簡単にハンバーガーメニューを追加できます。 react-burger-menu とは? https://gith […]


Gatsbyのプロジェクトでローカルの画像を表示している箇所のコードについて、公式ドキュメントを読みました。そのメモを残しておきます。 まずはサイトの左上にあるホームページに戻るリンクの画像の取得をどうやっていたか確認し […]