
概要 Vue.jsとTailwind CSSの基本的な使い方 動的な背景色の設定 まとめ
- Post TagsTailwind CSS, Vue3

概要 Vue.jsとTailwind CSSの基本的な使い方 動的な背景色の設定 まとめ

タイトルの通りの問題に悩んだのでメモを残します。 TypeScriptの追加 pnpmの場合、まず次をします。 tsconfig.json(及びtsconfig.app.json、tsconfig.node.json)を […]

概要 動的にOpen Graph(OG)画像の生成するための方法について、OG Image Generation – Vercel Docsに書いてあるような内容のメモです。 Vercelの@vercel/ogライブラリ […]

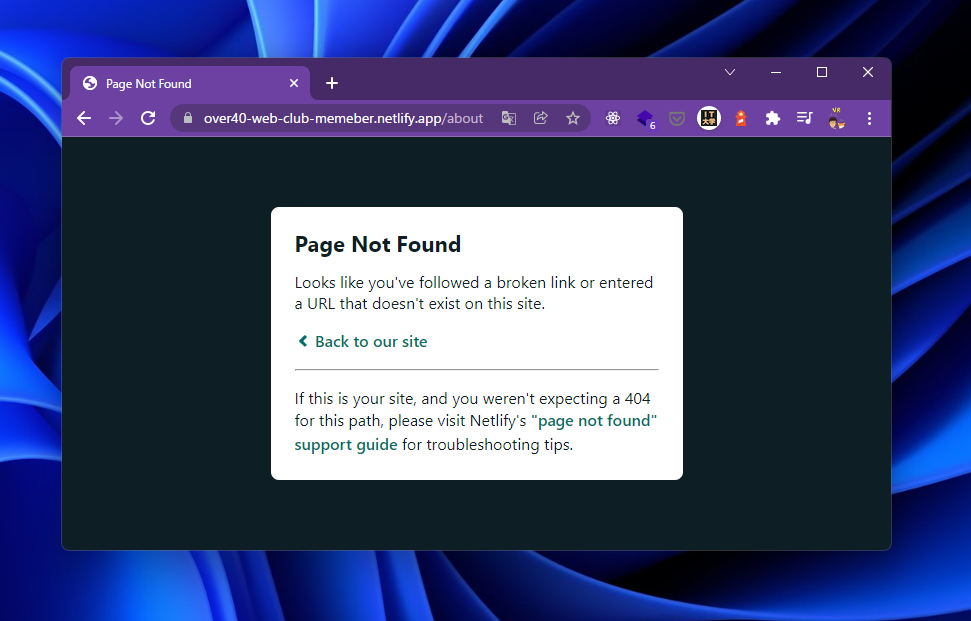
概要 React Router v6を用いてSPAアプリを作った場合で、例えば about ページでリロードしたり、aboutページに遷移したときのURLを直接ブラウザに入力した場合に次のようなエラーになりました。 これ […]

Next.js (TypeScript) のプロジェクトをPWA化したのですが、忘れないうちにやり方をメモっておきます。 方法 next-pwa を使いました。 iOSはSafari限定で「ホーム画面に追加」からおこない […]



Next.jsによるWebアプリケーションにAuth0による認証機能を追加する方法の簡単なメモです。 以前、ViteでAuth0を少し試しましたが、Next.jsではやり方が異なるみたいです。以下のその①に相当しますが、 […]

データを確認したり、更新するためのUIとして、下図のような感じでバリデーション付きのモーダルが欲しいと思いました。でも自分でイチからは作りたくない。そして、複数のライブラリを組み合わせることもしたくないと思いました。 そ […]

Netlify Functions(以下、functions)の入門メモです。Vite (React, バニラJavaScript)のプロジェクトから使います。functions は背後で、AWS Lambda を使用し […]