
category: 学習



この方法は Tailwind CSS の公式の”Install Tailwind CSS with Vue 3 and Vite“という記事に書いてありました。なのでそちらを見ればよいのですが、わ […]
- Post TagsTailwind CSS, Vite

なんか私の周辺。Next.js やっとけばいいみたいな雰囲気があるのですが、create-react-app とかの新しいやつみたいので、Vite というのを少しだけ触ってみます(Hello worldレベルの記事です) […]
- Post TagsVite

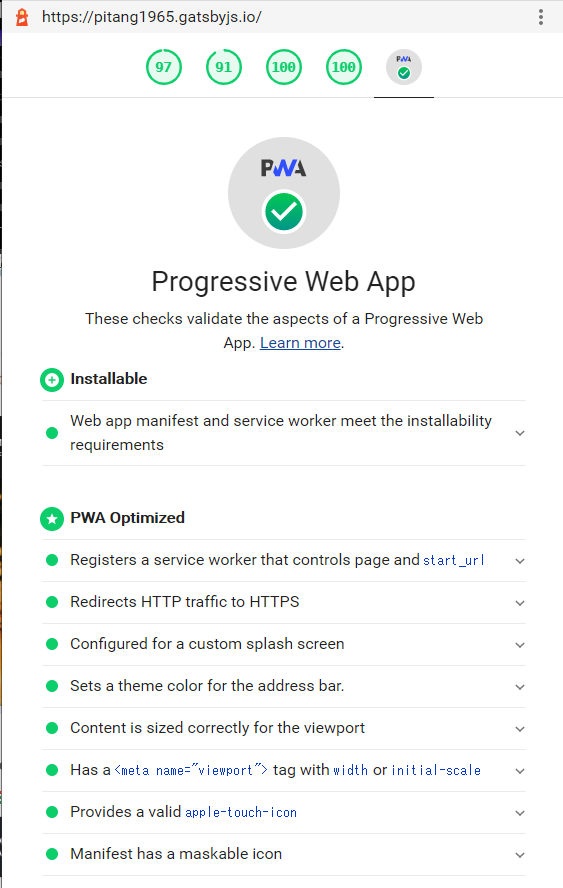
概要 gatsby-starter-wordpress-blog で構築したヘッドレスWordPressサイト(関連ブログ)をChrome拡張機能のLighthouseで見てみたら、2つの問題がありました。 Does n […]
- Post TagsPWA
GatsbyサイトにGoogle Analyticsを設置
- Post AuthorBy pitang1965
- Post DateSat Jul 17 2021

既存のGatsbyサイトにGoogle Analytics を追加するメモです。 前提条件 Google Analyticsのアカウントがあり、使ったことがある。 Gatsbyサイトがある。 アナリティックスのアカウント […]
- Post TagsGatsby, Google Analytics
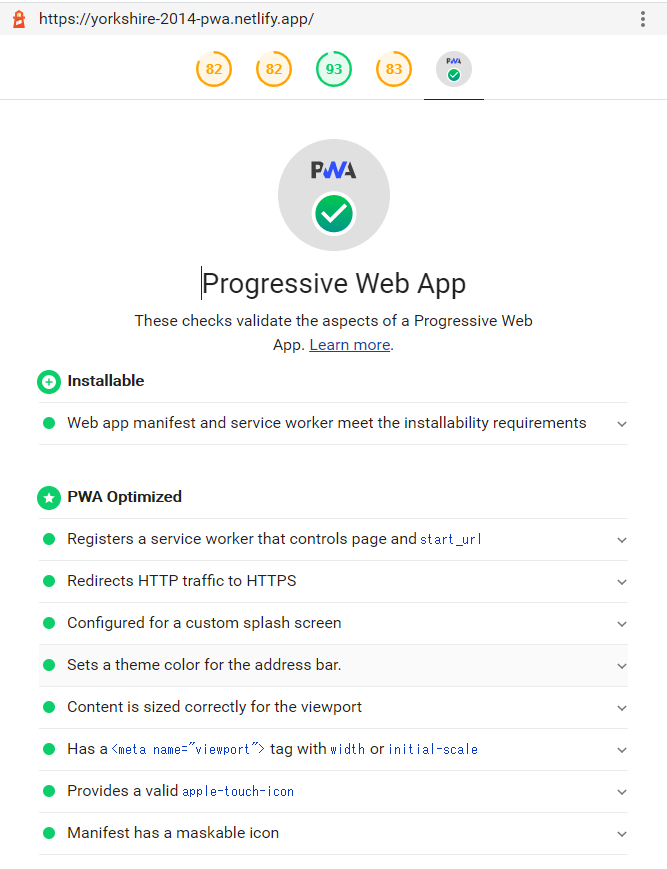
PWAの”Manifest doesn’t have a maskable icon”の解決
- Post AuthorBy pitang1965
- Post DateSun Jun 27 2021

概要 以前、武漢風邪(?)の後のぎっくり腰で会社を長く休んでいたときに、PWA(Progressive Web App)の超入門として簡単なサイトを作りました(関連記事)。このサイトをChrome拡張機能のLightho […]
- Post TagsPWA
GatsbyプロジェクトでNetlify Formsを試してみた
- Post AuthorBy pitang1965
- Post DateSat Jun 19 2021

概要 ちょっと Netlify の Forms を試してみました。詳細な説明は公式ドキュメントを参照。 作成したサイト:https://netlify-forms-from-gatsby.netlify.app/ Git […]
- Post Tagsnetlify
Webpack 5 設定の基礎を下記動画を参考にして学びました。 Windows環境のせいなのか、環境変数の扱いについてはちょっと悩み、動画とは違うやり方になっています。 設定なしで実行可能 webpack は特に設定し […]
- Post Tagswebpack

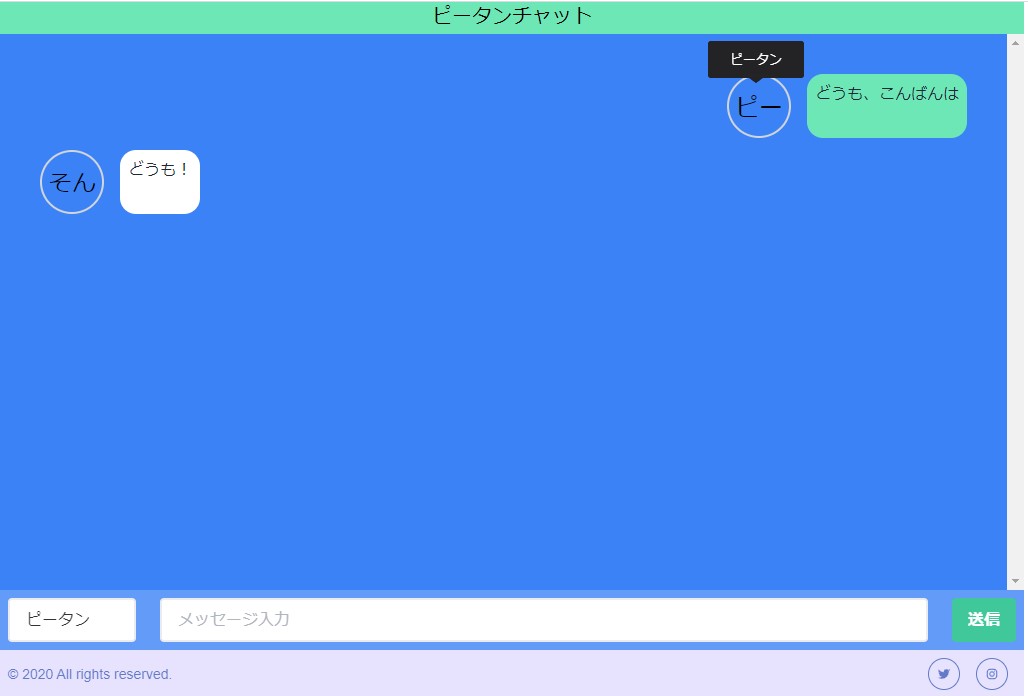
react-tooltip の使い方を説明する超小ネタです。リファレンスを見ればわかる内容ではあります。 次のように「ピータン」を「ピー」と頭の2文字を表示しているUIがあったとして、カーソルをもっていったら「ピータン」 […]